移動端的競爭愈演愈烈,大家的碎片時間更多地消耗在了手機和平板上,而非PC。開發者在不同平臺不同終端之間來回周旋,如何把控兼容性就成了一個非常重要的課題。接下來,看看暢游VC是如何分析和看待移動端兼容性的~
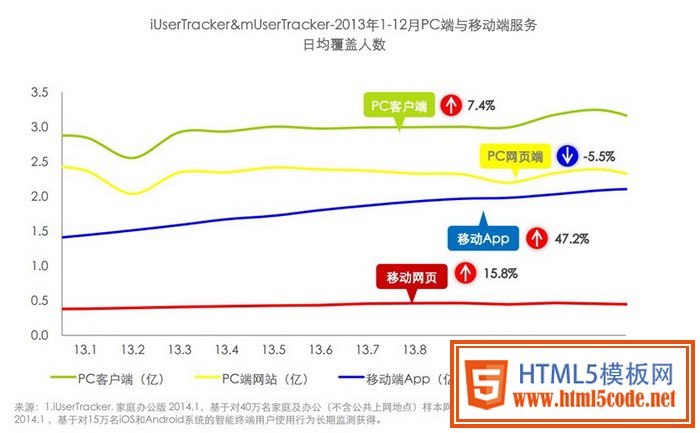
移動網民的規模將在2013年底達到5.0億,增速為19.1%。預計到2017年,移動網民將趕超PC網民,成為互聯網的第一大用戶群體,移動端將成為網民最主要的上網渠道。互聯網的加速滲透和全民移動互聯有望在下一個5年實現。在過去的幾年時間里,移動智能設備快速普及,配置迅速提升,許多過去在PC端才能完成的需求都轉移到了移動端,導致PC端流量也逐漸向移動端轉移。未來幾年許多互聯網產品移動端的流量即將超過PC端,整個互聯網的使用場景產生巨大變遷。
——《2014年中國移動互聯網行業年度研究報告》
來自艾瑞的《2014年中國移動互聯網行業年度研究報告》向我們展示著在未來的互聯網世界,移動端將成為主要戰場,若想在浪潮洶涌中屹立不倒,我們就要開始移動端,開始一個新的征程。


作為一名前端工程師,我們享受過或仍在享受著pc端各種”非現代”瀏覽器的”折磨”,面對移動端我們又將面臨哪些兼容性的考驗呢?篇幅所限本文將向各位展示我們在移動端開發過程中針對兼容性問題的一點經驗,主要包括方案選型及入門基礎,如果您是大牛、大神或是大神牛歡迎指點、指正,如果您是和我一樣的移動端新鳥歡迎探討共同學習。
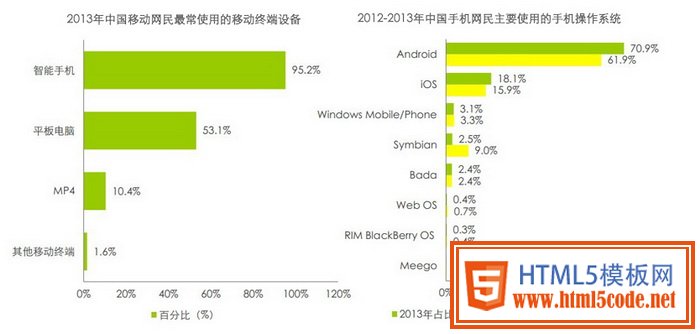
在移動端的兼容性上主要需要關注哪些方面的問題,對其又是如何定級的呢。由于要考慮設備(pc設備or移動設備)、廠商、機型、操作系統及版本、瀏覽器及版本等多方面因素,移動端兼容性被毫不夸張得稱為”后IE6時代”。如何在成本允許的情況下將頁面更好地呈現給用戶,讓我們先來看一組數據:

由圖可見,智能手機占據了常用移動設備終端95.2%的份額,而智能手機中安卓及IOS兩大平臺占比總和達到了89%,綜合成本、效率及整體效果考慮,我們暫且將移動端瀏覽器的兼容性定級為:兼容IOS和安卓平臺的主流機型、系統及瀏覽器。
目前針對跨終端的方案,主要分為兩大陣營:一套資源Vs兩套資源。第一種是通過響應式或頁面終端判斷去實現一套資源適配所有終端;第二種是通過終端判斷分別調取兩套資源以適配所有終端。這兩種思路我們并不能斬釘截鐵的說哪一個更優選,正所謂”合適的才是最好的”。下面來對這兩種思路進行簡單的對比:
思路一:通過響應式或頁面終端判斷去實現一套資源適配所有終端
優勢:只需維護一套資源,維護成本較低。
劣勢:需加載適配各個終端的各個資源,在不同終端通過響應式布局實現不同展現,部分交互效果需要在頁面中做終端判斷,代價較大,若圖片資源為一套,部分圖片在超高分辨率設備(例如iphone系列)下會失真,且在非wifi情況下即使加了延時加載也易出現加載慢的情況。
技術選型:jquery(或原生js等)+ 響應式 + 前端模塊加載器(seajs或RequireJS等)+ css預處理器(sass 或less等)。jquery較好的兼容性配合響應式可相對代價較小地實現跨終端。前端模塊加載器主要負責按需加載,以提高頁面加載速度,css預處理器的變量、運算、嵌套等特性可大大提高手動計算響應式的效率,媽媽再也不用擔心我把比例算錯了。當然后兩者可參考需求及成本決定是否采用。