怎樣的網(wǎng)頁設(shè)計才稱得上是優(yōu)秀?
想必很多人都和我有同樣的疑問。個人認(rèn)為所謂優(yōu)秀的網(wǎng)頁設(shè)計就是能以合理的功能布局、賞心悅目的顏色(圖片)搭配傳遞出設(shè)計想法的網(wǎng)頁設(shè)計。這其中 包含了排版布局、色彩搭配、素材的選用等等諸多方面……當(dāng)我們重新審視自己與別人作品之間的不同時往往會發(fā)現(xiàn)同樣的顏色(圖片、布局)會有不同的效果。這 是為什么?顏色區(qū)域的面積大小?圖片的使用形狀?其實這些就是我今天要和諸位探討的內(nèi)容——網(wǎng)頁設(shè)計中的“點、線、面”——平面構(gòu)成在網(wǎng)頁設(shè)計中的運用。
點、線、面?平面構(gòu)成?網(wǎng)頁設(shè)計?
我們首先要明確:一個網(wǎng)頁作品的基礎(chǔ)并不是那些不理想的素材,也不是那些斑斕的顏色,而是基礎(chǔ)的幾何圖形。
幾何圖形其實就是“面”,“面”的基礎(chǔ)是“線”,“線”的基礎(chǔ)是“點”。
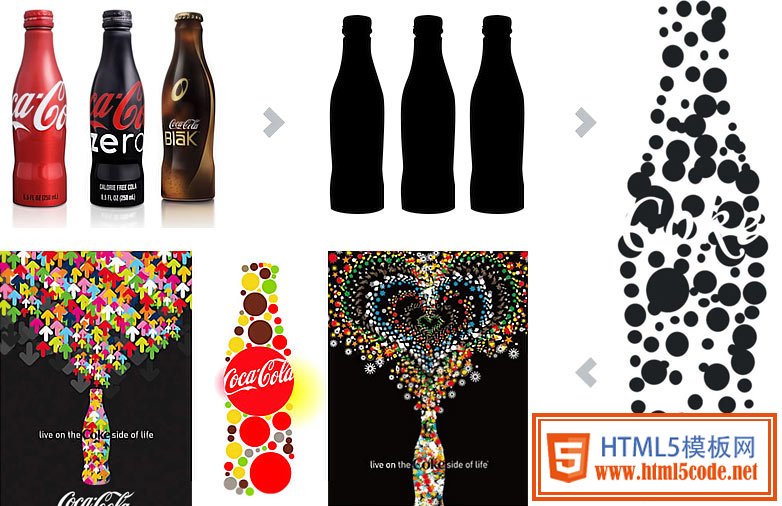
那么“點、線、面”是如何參與到我們的設(shè)計之中的呢。我們來看下面的示例。

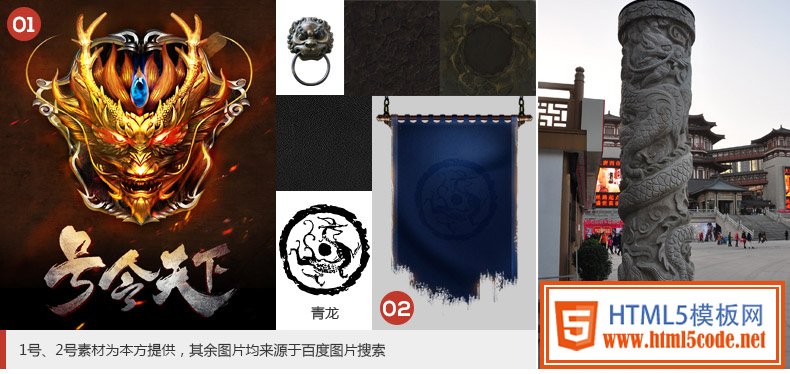
在上圖中,設(shè)計師把標(biāo)題與人物垂直排列的形式使之形成一條“線”,下方的導(dǎo)航與logo水平排列也組 成了一條“線”,兩者形成一個倒“T”字形。“世界觀”與“游戲陣營”的布局設(shè)計正好形成了兩個點。三者的組合是一個完美的三角形狀,而在畫面的構(gòu)圖中三 角構(gòu)圖是最穩(wěn)的,配以寧靜的夜空,飄舞的螢火蟲,具有視覺沖擊力的月亮與視角,恰如其分的傳遞出安靜唯美的信息。
從上圖中不難看出“點、線、面”在設(shè)計行為中的表現(xiàn)形式已經(jīng)不僅僅是傳統(tǒng)意義上的形式。一個logo、一個按鈕、一個banner都可以是它們的具 象表現(xiàn)。這需要我們在設(shè)計之初把具象的素材抽象化——進(jìn)行解構(gòu)的過程——用最基礎(chǔ)的構(gòu)成元素來按形式美法則(形式美法則包含對稱、平衡、對比、和諧、調(diào) 和、節(jié)奏/韻律、統(tǒng)一,七大規(guī)律)進(jìn)行布局。在獲得理想的布局形式后再把抽象的元素具象化——進(jìn)行重構(gòu)的過程——此時要以設(shè)計的手段來讓元素變得更精致更 富視覺沖擊力。

第一部分:關(guān)于“點”的認(rèn)知

在平面構(gòu)成中,點作為最基礎(chǔ)的構(gòu)成元素存在。點的構(gòu)成形式既有不規(guī)則的自由排列,也有按一定規(guī)律的秩序排列,無論采取怎樣的排列方式都需按照形式美法則來進(jìn)行。
在實際的網(wǎng)頁設(shè)計中,點是相對而言的,頁面中任何相對小面積的元素都可以視作是一個點。這些元素既可以單獨存在于頁面之中,也可組合成線或者面。
它們的存在不僅僅讓我們的頁面布局顯得合理舒適,更會使得頁面靈動具有沖擊力。

圖片來源于暢游VC團(tuán)隊作品。
以上例舉出的頁面都是內(nèi)容需求入口較多,設(shè)計師采用點陣式的排列方式予以重構(gòu)。即滿足了頁面功能的需求同時提升了頁面的趣味性與沖擊力。
頁面設(shè)計過程中點是不拘泥于形式的,但什么樣的點才是合理的?怎樣的排列才是有秩序的?想得到問題的答案還是用具體的案例來解釋給諸位吧。
對稱排列(形式美法則之對稱)
對稱:形體用對折的方法,基本上可以重疊的圖形稱為對稱。它們是等形等量的配置關(guān)系,最容易得到統(tǒng)一,是具有良好的穩(wěn)定感的最基本形式。

在翻看提供過來的素材后,設(shè)計師結(jié)合此次專題所要傳遞的信息,決定為了體現(xiàn)龍頭令牌的歷史感與神秘感,采用洞穴式場景,但具象洞穴形象不利于主體及 特效的表現(xiàn),所想能否在一面石壁上來體現(xiàn)我們想要的內(nèi)容與效果。有了設(shè)計形式與整體布局,剩下的工作就是把抽象的幾何圖形具象話的過程了——開始了重構(gòu)之 旅。

整理素材的過程請翻看暢游VC以往的分享,在這里不再贅述。

設(shè)計師的完成稿上完全體現(xiàn)了設(shè)計之初對布局的想法。
下面是幾個對稱排列在實際設(shè)計過程中的應(yīng)用。
對稱排列相對的平穩(wěn)保守,當(dāng)需求是一個厚重沉穩(wěn)的頁面時它是比較不錯的選擇。



平衡排列(形式美法則之平衡)
平衡:在衡器上兩端承受的重量由一個支點支持,雙方獲得力學(xué)上的平衡狀態(tài)。


平衡排列不同于對稱排列之處在于所用素材的形式,大孝種類可以不完全相同,但所擺放的位置要使得整幅畫面看起來平衡穩(wěn)定具有美感。



自由排列(形式美法則之節(jié)奏/韻律)
節(jié)奏/韻律:節(jié)奏和韻律是時間藝術(shù)的用語,在音樂中是指音樂的音色、節(jié)拍的長短、節(jié)奏快慢按一定的規(guī)律出現(xiàn),產(chǎn)生不同的節(jié)奏。在構(gòu)成中為同一形象在一定格律中的重復(fù)出現(xiàn)產(chǎn)生的運動感。節(jié)奏必須是有規(guī)律的重復(fù)、連續(xù),節(jié)奏容易單調(diào),經(jīng)過有律動的變化就產(chǎn)生韻律。

設(shè)計師結(jié)合此站之前的幾個頁面的風(fēng)格,采用相同材質(zhì)的石塊來做重構(gòu)設(shè)計。中間的石塊最大,左右的偏小,形成一種小大小的節(jié)奏感,既突出了想要表現(xiàn)的內(nèi)容也讓頁面富有了類似樂曲的韻律感。

自由排列優(yōu)勢在于能很好的讓頁面律動起來,給人以活潑動感的視覺效果。所以一般多用在表現(xiàn)速度、歡快的主題時。



