輝達:兩個月前,Google I/O大會發布了Android L并推出Material Design,重新統一了Google的設計語言,確立了未來Google的設計方向。那么,什么是Material Design?我簡單地將它翻譯成“本質設計”。顧名思義,這是一種考慮事物本質的設計,將電子屏幕里的UI元素看成是一種不存在于現實世界的新的材質,并賦予它物理特性。因此Material Design并不是去擬物化的設計。許多設計師把扁平化與擬物化對立起來,其實兩者并不是對立關系。但我更愿意稱Google新的設計語言為抽象化。
無論是蘋果的設計語言,還是Google的設計語言,乃至于Windows的Modern UI 和Facebook的Paper設計語言,大方向都是一致的,而在細節上卻分道揚鑣。蘋果與Google幾乎壟斷了移動設備的操作系統,因此我們談談從新發布的Material Design中看看有哪些無線設備的設計趨勢。
一、紙的形態模擬
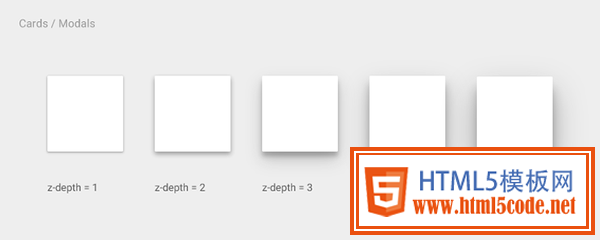
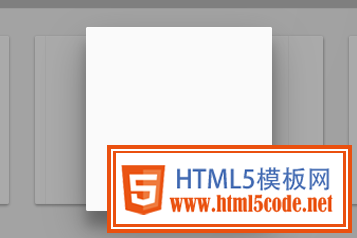
前言已提到Material Design并不是一種去擬物的設計,也不是一種強調擬物的設計。我們知道電子屏幕是完全平面化的,不像現實當中的物體是3D的, 。一本書里每一頁紙之間的空間關系是很清楚的,但電子屏幕的所以物體都在一個平面上。雖然電子屏幕沒有空間感,但信息內容是有空間層級的關系。而Material Design的解決方式就是把現實世界中紙張的特性挪到電子屏幕里,把信息內容呈現在這個虛擬的紙上,紙(信息內容)跟紙之間有上下層級關系,用投影模擬紙張的空間感。Material Design的投影并不是過去我們常用的使用圖片或者樣式代碼實現的投影,而是系統根據紙張層級所在位置實時渲染的,投影會隨著紙張的空間關系而改變大小。
Google幾年前推行的Card設計就是模擬紙張物理形態的一種設計方式,但Material Design把它提升到了系統信息架構層面的高度。
另外,iOS的模糊效果從本質上來說與Material Design的紙張設計要解決的問題是同樣的。通過模擬景深的效果來表達內容信息的層級關系。


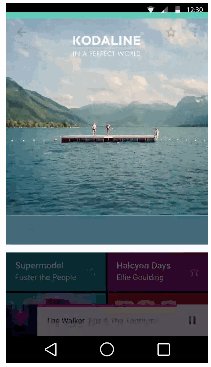
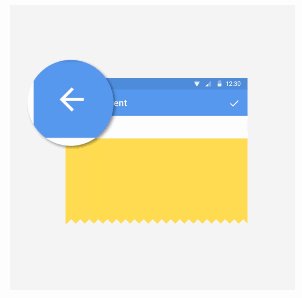
二、轉場動畫
過去我們的頁面只有X與Y軸,打開一個新的頁面則是生硬地直接跳轉到新的頁面,并沒有點出頁面的空間層級關系。而iOS7與Material則強調Z軸,即頁面之間的空間層級關系。iOS里打開一個app,頁面將從你點擊的app圖標為中心點擴散出來,同樣的設計在Android上也隨處可見。通過轉場動畫告訴我們,這個頁面從哪里來,到哪里去,在整個APP或者系統里的空間位置是什么。另外,不僅僅是頁面層級的動畫過渡,對象操作也伴隨著動畫過渡,從動畫里能感受到操作的過程變化。例如刪除時,垃圾桶圖標會有一個傾倒的動畫,或者通過指示條的旋轉告訴你刪除的過程。另一方面,過渡動畫賦予了界面控件一種物理特性,在空間被拉伸、回彈時模仿了橡皮筋的物理特性。值得一提的是,在轉場動畫的設計上,Facebooke Paper的非常突出。


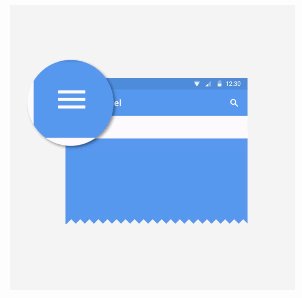
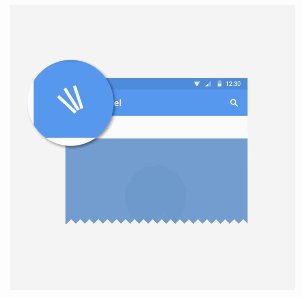
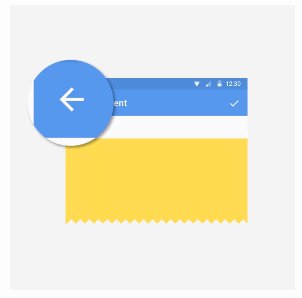
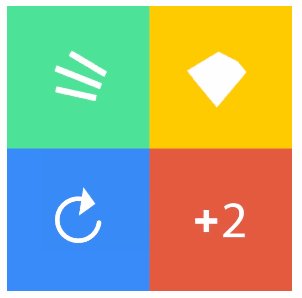
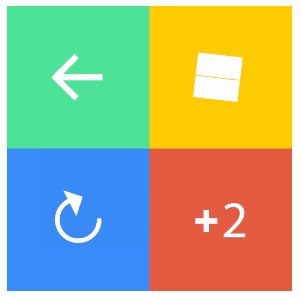
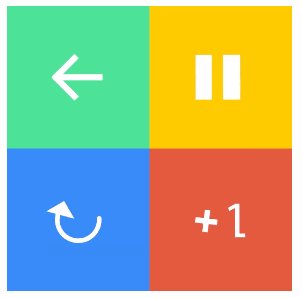
三、icon動畫
交互動畫在一些app里已經大行其道,特別是Facebook Paper的動畫讓人印象深刻。在以后,交互動畫將成為標配,隨之而來,更多設計師把目標轉移到icon上來。Icon主要分為入口功能和操作功能,操作功能的icon在完成點擊操作之后,通常會轉為對應的另外一種形態。如“返回”與“菜單,”“選擇”與“未選擇”,“收藏”與“已收藏”“點贊”與“取消點贊”的狀態之間切換。現在的設計里,icon在兩種狀態之間的切換通常顯得生硬,icon動畫將使得點擊之后的反饋更佳強烈,并且讓界面活起來,性感起來。


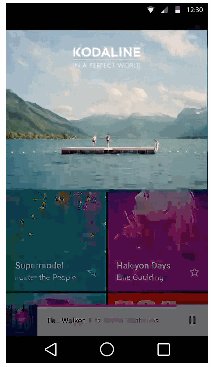
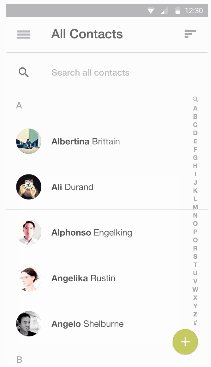
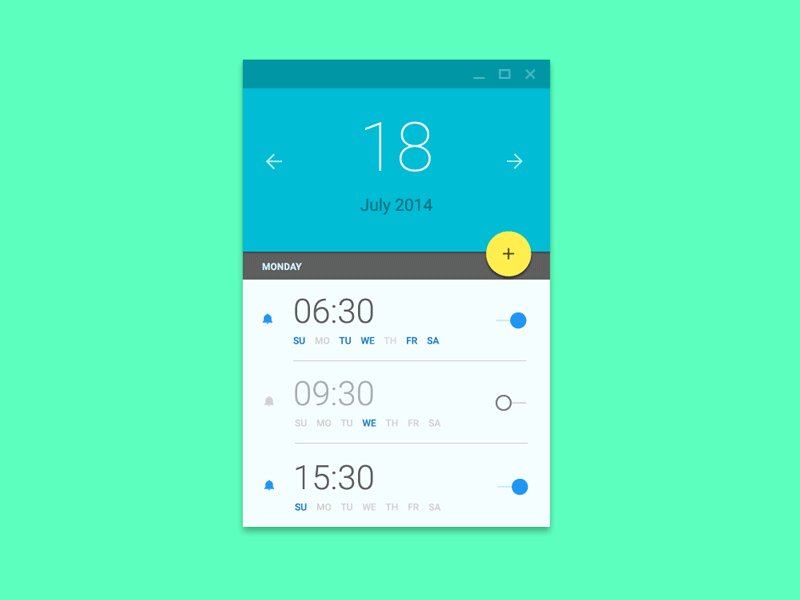
四、大面積色塊Action bar
Material Design設計語言讓人眼前一亮的除了豐富的交互動畫外,還有大面積使用了鮮艷的色塊。過去的Android讓人覺得冰冷科技感,讓人有一種距離感。而新的設計采用了與過去相反的做法,在系統里大面積使用色塊,用色塊來突出主要內容和標題,讓界面的主次感更佳突出,也讓原本灰黑色為主的界面擁有了時尚和活力。色塊的顏色選擇多使用飽和度高、明度適中的顏色,整體擁有比較強烈的視覺沖擊,但并不會太刺眼。Action bar也同樣從過去的灰黑顏色改為彩色,并且讓狀態欄與之融為一體,這點與iOS7的設計非常相似。

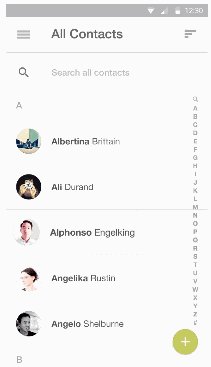
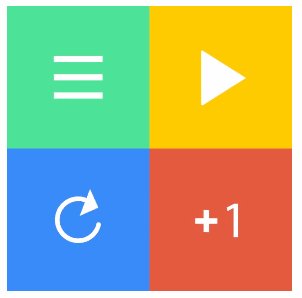
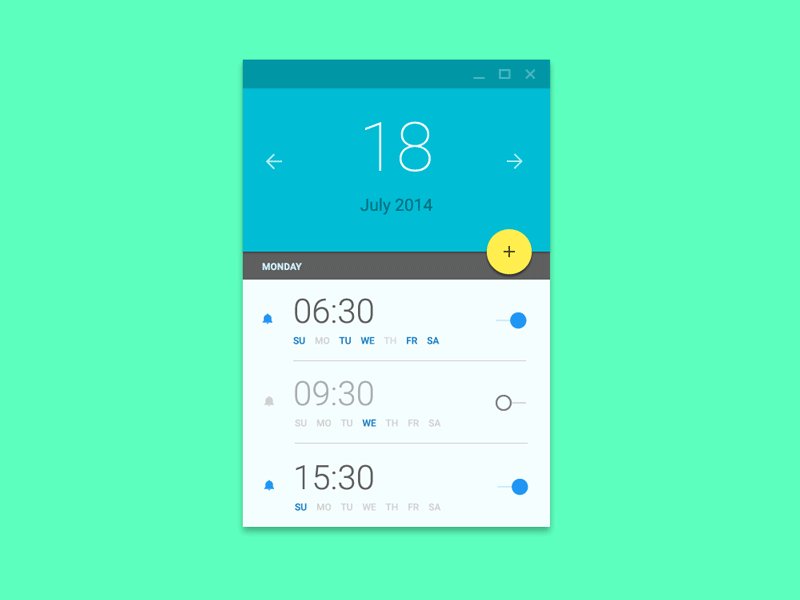
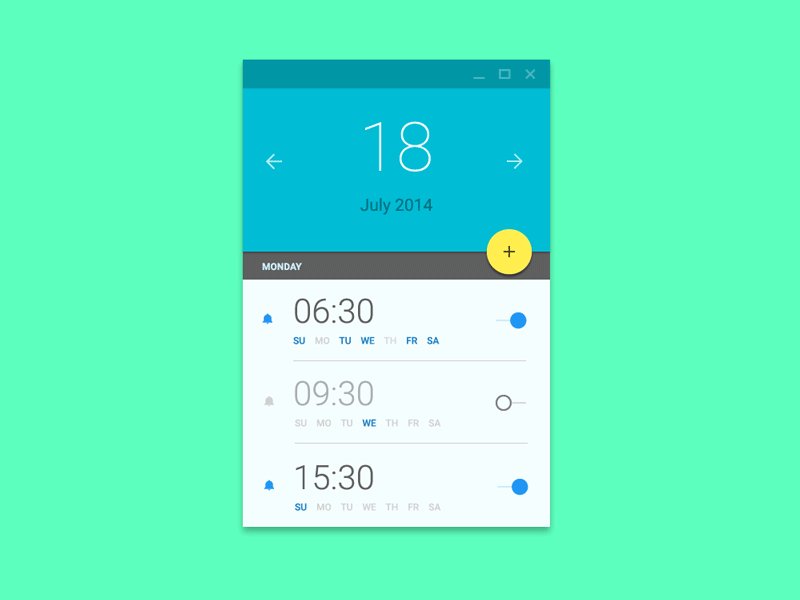
五、FAB 按鈕(Fixed Action Button)
在Google的宣傳片里,最引人注目的新玩意,就是這個淘氣的圓形小按鈕了。 從宣傳片里來看,這個按鈕的功能并不局限于“新建”“播放”“收藏”“更多”等功能。它于整體界面的配色形成比較大的反差,因此會讓這個按鈕在界面里顯得非常耀眼,從這樣的設計來看,這個按鈕所背負的任務將會是整個界面的主要操作。雖然有點類似與Path里的“+”按鈕,但由于iOS系統本身并沒有這樣的設計,這將會成為最區別于iOS的一種交互設計,對交互設計師和產品經理來說都可能會成為一種挑戰。


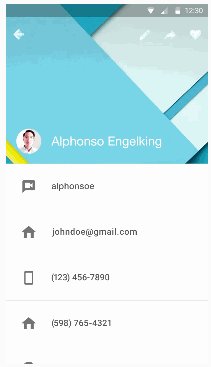
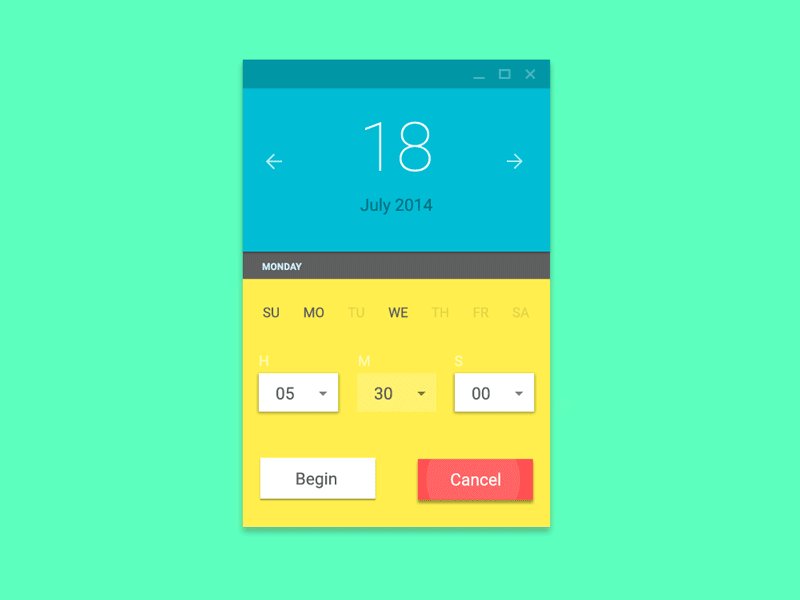
六、無邊框按鈕
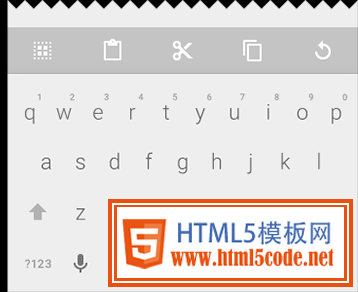
在iOS7的設計里,我們已經看到了這樣的影子。最典型的便是“返回”按鈕只有箭頭和文案,去掉了原本的按鈕質感。Material Design的action bar也同樣采用了這樣的設計,直接用icon來表達按鈕功能。尤其是Material的鍵盤設計風格,最早對鍵盤風格進行極簡設計的是微軟的Windows Phone,Android和iOS相繼跟進。而這次Material走得更極端,把鍵盤的按鈕邊框全部去掉,只保留了英文字母的按鈕。我們不能說這樣的設計一定是好的,這樣的設計可能讓用戶對點擊的精準度無法更快地判斷,缺乏安全感。好處是在屏幕不大的手機上,去掉邊框的擁擠感會給字母更大的空間。
另外,無邊框按鈕的設計也體現在提示框的按鈕上。
如何讓無邊框的按鈕區別于內容文字,這需要設計師除了考慮配色外,還需要考慮按鈕出現的場景,對設計師的在應用場景的解讀上也是一個挑戰。


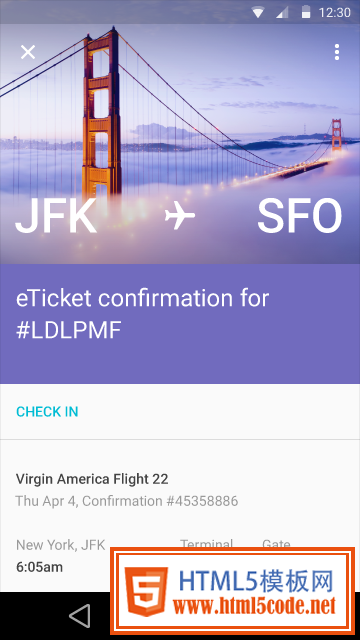
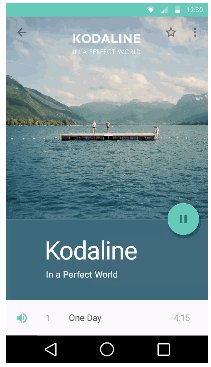
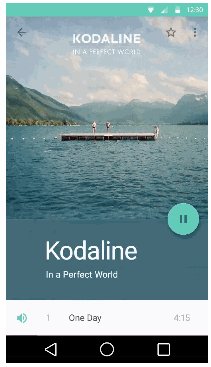
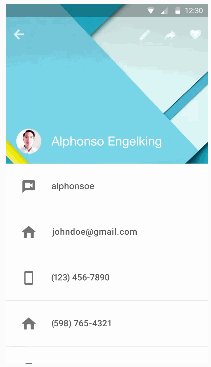
七、聚焦大圖
一張與屏幕等寬,豎方向占據半個屏幕左右的大圖,去掉action bar,只保留返回按鈕的設計,在一兩年前十分流行的summly應用上就已經非常火了。后續也有一些應用跟進這樣的設計(例如淘寶),但并沒有大面積流行起來。Material Design很大膽地使用了這樣的設計。在Google的引導下,這樣的設計風格將很有可能風靡起來。