
隨著移動通信互聯網的逐漸成熟,通過文字、語音、圖片、視頻交流的通信應用(QQ、微信、Whatsapp、LINE…)一應俱全。我們在思考,如果有一種新的形式給即時通信帶來突破,會不會成就一個與眾不同的App呢?
我們希望它十分有趣、新穎、能給好友間帶來新的互動、解決尷尬環境下產生的問題并帶來新的交友機會,同時還需要符合移動設備輕量、省電又省流量的訴求。于是,我們開始著手設計一款趣味化的視頻IM——AVATAR TALK。
下面跟大家簡單的聊聊設計AVATAR TALK的整個流程,以及過程中遇到的問題和處理方案。
前期預研
AVATAR TALK到底是什么呢?
它是一款新型的視頻通訊工具,其主要是利用人臉識別技術以虛擬形象與好友進行實時視頻通話及互動。它包括AVARTAR(角色裝扮系統)+TALK(視頻通話)功能。
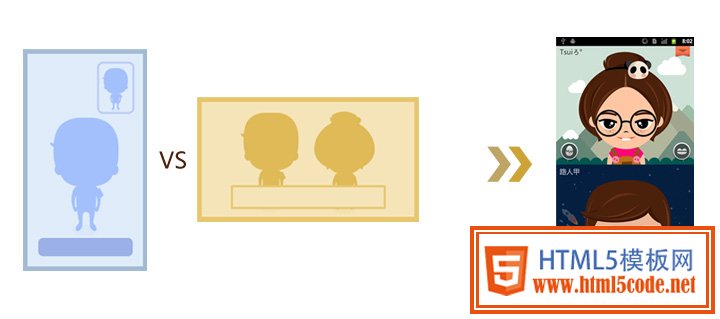
App Store和GooglePlay里面暫時都還沒有發現虛擬互動聊天的應用。于是預研階段我們嘗試使用虛擬形象并提供了3種AVATAR模型進行測試。評估各種模型的視覺效果、設計成本及性能效率(如下圖),并快速敲定了位圖方案。

交互設計
整個軟件由三大模塊組成(AVATAR TALK、聯系人、會話),自然造就了功能強大的入口。為了加強它與用戶之間的親切感,通過大范圍的調整信息比例,讓用戶能馬上被虛擬形象所吸引,同時也要便于后期的信息擴展。
在這個過程中,我們遭遇了2大難題。
1.個人主頁
如何設計個人主頁是其中遇到的一大難點。在最初提出的快速通訊列表(以文字信息為主的主頁)與個人動態墻(顯示靜態虛擬形象及浮動消息的主頁)的基礎上,最終優化成為動態主頁。即讓用戶可以通過人臉識別,操作虛擬卡通形象,自己跟自己玩,以增加產品趣味,提升用戶體驗(如下圖)。

2.聊天界面
在聊天界面布局安排上也產生過分歧,一度成為設計的瓶頸。
傳統聊天的大小窗口模式并不能適用于AVATAR的互動視頻聊天。你對好友夸張互動時(比如揍他一拳、扔個雞蛋、對TA無語飛個烏鴉神馬的)也希望雙方的反應大家能夠及時感知,進而產生下一步的互動。
又因為受硬件的制約,各種手機攝像頭的位置不一,拍攝角度可視角度受限,還要顧及界面設計的合理布局等因素,兩人并排在同一場景中的布局也無法實現。
環境和技術的限制,再加上AVATAR是由表情控制,進過小組內多輪腦暴,最后一致認為采用1:1分割的方式能更充分的展示雙方的面部表情以及互動。(如下圖)

動畫開發
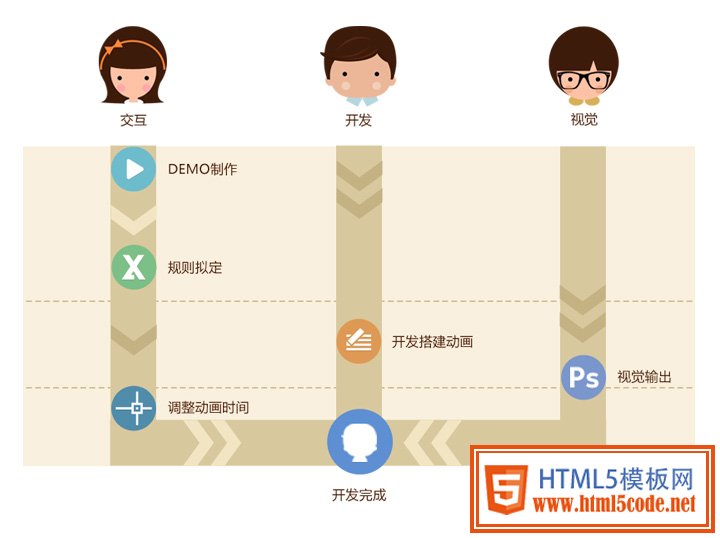
開發動畫對團隊來說是一次全新的嘗試。為了保證應用的輕量性,最大發揮互動動畫的靈活性,采用了程序完成全程動畫的方法(如下圖)。

由于互動動畫是無規律運動,因此由交互先給出動畫Demo,評審通過后再輸出各個部件的動畫規則。先使用臨時素材制作Demo,當最終動畫完成視覺才優化相應的部件,提高效率。
視覺展示
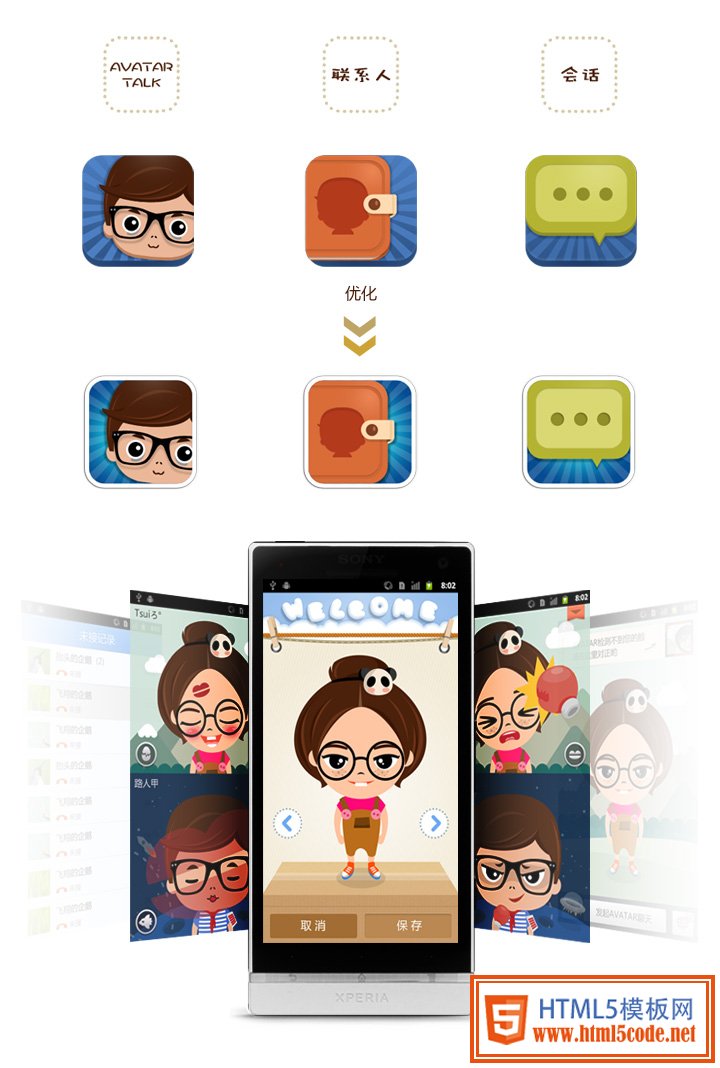
在Android系統里,為了AVATAR TALK能夠更加輕量化,將程序入口拆分為3個模塊。分別是:“AVATAR TALK”、“聯系人”與“會話”。
入口的設計為配合整體的風格最終選擇了平面化的視覺表達方式。從立體的ICON優化成輕量的紙片化效果,更好的配合界面的整體風格。

設計心得
設計要推動產品,既需要設計師的直覺,也需要對產品有多維度的充分考慮,才能快速有效的集中。如何抓住核心的思考成為一個重要的挑戰。
在視覺設計方面,原型的結構骨骼設計(角色的身體結構,簡單的說就是AVATAR赤果果的樣子)在后期動畫實現環節中有很大的影響。只有將每個活動的關節合理拆分才能配合好動畫的制作,展示出理想的動態效果,更能無縫的銜接產品后期換裝的功能;只有固定好骨骼的活動范圍,才可以使原型在任何一個裝扮下都活動自如,精準適配。
結語
AVATAR TALK就像電影阿凡達中的分身一樣,用新的聊天模式讓用戶感受到“眼相見,心相連”的視頻通訊體驗!
I See You!

文章來源:Tencent CDC Blog
