
Call to Action
這個里把它翻譯為:行為召喚,或者說是用戶行為號召。
那么什么是行為召喚呢?先看下面的幾個例子:
在商場超市里,我們經常會看見一些新品上市,會推出免費試用以及低價促銷的活動,用以刺激、吸引用戶的購買行為。這就是行為召喚中的一種。

下面兩幅圖為宜家商場里的產品銷售模式,通過柔和而體貼的語言“請躺下試試”、“打開抽屜看看”來召喚用戶的行為。用戶在試用體驗之后,才可能轉化為你真正的客戶。


而在迪卡儂商場里,使用了“請試穿 Try Me”來召喚用戶。

在現實生活中,一個箭頭、一個圖標或者一句話,都可能召喚用戶的一種行為。
而在互聯網中也會有同樣的效果,它存在于按鈕、鏈接文字、圖標等等很多元素之中,正確合理的使用行為召喚,可以給你帶來更高的轉化率和收益。
這里先以按鈕為例:
按鈕,具有不同的形狀和表現形式。如果一個按鈕能夠強迫或者激勵用戶采取行動,那么它就是一個有效的按鈕。你的按鈕點擊的越多,就會獲得越多的機會將用戶變為客戶。
如何設計才能一個具有行為召喚能力的按鈕呢?
1、使用漸變、陰影、圓角讓你的按鈕看起來更加逼真
漸變、陰影、圓角讓你的按鈕看起來像立體按鈕,用戶可以更好的感知并去按壓。用戶在現實生活中也需要經常按按鈕,比如開關燈、開電腦、敲鍵盤等等。所以當用戶看到這種立體感的按鈕時,就知道如何去做了。

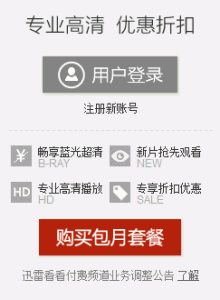
下圖看看付費頻道的“用戶登錄”和“購買包月套餐”按鈕、過于平面的設計,似乎并不易發現和認知,引發用戶的點擊欲望,它的行為召喚能力就會比較弱。

2、使用高反差的顏色
一個強迫或激勵用戶點擊的按鈕能夠被立即識別、認出。然而容易識別的關鍵就是按鈕的顏色和按鈕上文本的顏色具有很高的反差和對比。
下圖是迅雷精簡版下載,按鈕上的“立即免費下載”和按鈕背景都使用了深色的文字、對比不夠強烈,使得按鈕看起來并不是那么清爽。
3、使按鈕大些,但不要太大
按鈕和按鈕的文字要適當的大些,以便更好的認識。但不宜過大,太大的按鈕也會使用戶從他的任務中分散。
下圖左側為騰訊微博發布,右側為新浪微博發布。


4、使用有緊迫感和即時性的文字
立即、立刻、現在、馬上等具有緊迫感和即時性的文字,會更好的強迫用戶行動。這些會給你的用戶創建了一種緊張、興奮、激動的感覺。情感在市場營銷和設計上都扮演著一個很重要的角色。
如下圖中的應用,淘寶的立刻購買和迅雷的立即下載:

5、柔和行為詞語
對于不是很了解的產品,用戶在沒有試用的情況下是不一定會購買的。很多網站在用戶還沒了解他的產品的時候,就在首頁要求用戶去購買它的產品。不要立刻把所有的賭注下在一個地方。在問用戶是否購買前,使用柔和的行為詞語并允許用戶試用或瀏覽他的功能。
如優酷院線的應用,用戶可以“免費試看”,再決定是否要購買:

6、增加功能可預見性(affordance)的箭頭或圖標
增加一個可見性箭頭,會感覺更像是一個動作。按鈕上的箭頭可以傳達給用戶,這個按鈕將帶他去另外一個地方。使用一個描述性的圖標在按鈕上,可以和行為相匹配,這樣會感覺到我所點擊的就是我想要得到的內容。
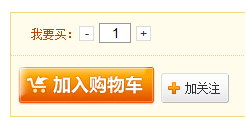
如下圖的qq開通會員按鈕,向右的箭頭傳達給用戶帶你去開通會員;右側京東商城購物時,將商品加入購物車按鈕,按鈕上圖標和行為相匹配,更能很好的吸引和展示給用戶當前的操作。


7、增加鼠標移上去的效果
當用戶鼠標移動到按鈕上出現視覺改變也能夠激勵用戶點擊。改變顏色的漸變是一個很好的方式。但是至少鼠標光標應該由通常的箭頭變成手型。這是一個標準的光標,讓用戶知道它是可點擊的,給用戶更好的反饋。
8、按鈕放在第一屏分割線的上面和下面
如果頁面有滾動條,在第一屏分割線上面和下面出現按鈕是一個很好的方式。絕大多數用花費大量的時間在第一屏分割線上,然而大多數用戶會在分在瀏覽下文后結束。當用戶在閱讀下文后,無需滾動到第一屏,任然可以進行操作。
如下鏈接的應用,在第一屏和網頁的底部都出現操作按鈕:
https://www.mint.com/ (財務管理應用)
http://inst.ag/ (Instagram 圖片分享)
鏈接 文字連接和按鈕相似,不同在于缺少了背景的襯托,通過下劃線來展示它的可點擊性。在按鈕上的行為召喚特性同樣也適用于文字上,如下圖點點網內容的底部鏈接“未完,繼續閱讀→”,通過文字和圖標召喚用戶繼續閱讀。

用戶的行為召喚還存在于很多元素及交互中,如iphone的滑動解鎖,半遮蓋效果等等。
具有很強行為召喚的按鈕、文字連接及動態的行為交互,還需要更多的思考,這里所講的僅作為參考。此外,如果你想要做更多事情來增加你的按鈕的轉化率,可以使用A / B測試來測試你的按鈕或連接的效果。
文章來源:迅雷CUED
