
交互設計工作核心在于信息架構和交互細節設計。信息架構包括信息分類以及信息展示邏輯設計;交互細節則多表現為控件的選擇,交互效果的定義等。在信息設計中,遇到最棘手的問題就是信息量太多而顯得設計結果不盡人意,那么在砍不掉需求的前提下(信息太多,也許是需求本身還有被精簡的可能性),如何解決這類問題呢?
通常來說,信息設計的時候有很對可遵循的關系在,信息間互斥,信息間相輔相成,信息間屬于包含與被包含關系等。那么今天要探討的是”父子關系”。所謂”父子關系”也就是核心信息與輔助信息(同類信息),重點信息與次要信息(非同類信息)在界面設計上的對比關系。
一、 “父子關系”在設計中的意義
如果你不能做到讓一個頁面不言而喻,那么至少應該讓它自我解釋,這是由Krug先生在《Don’t make me think》中提及的觀點。而“父子”關系的體現,則是向用戶解釋哪些是需要被關注的,哪些是當前最重要的,以保證主路徑的暢通無阻(即便是廣告,如果是定制化的也是有積極意義的)。
二、如何在設計中找到“父子關系”
設計師首先需要判斷需要設計的信息間關系。而判斷依據可以是業務邏輯,可以是用戶操作邏輯。
比如一個成功反饋頁面。如果業務邏輯到此為止結束,沒有下一步動作,那么反饋信息顯得比較重要;如果業務邏輯中這個成功反饋只是邏輯中的一個環節,那么下一步動作的引導則強于反饋信息。

三、 如何在設計中體現“父子關系”
第一步:信息分類
將所有的信息按照某種邏輯(card sorting)歸類。歸類前將所有信息設置為相同字號,字體,顏色。
分類的設計方法:
線:設計輔助線,實線,虛線等
面:背景底色,背景框
留白:通過信息間空白區域來分割
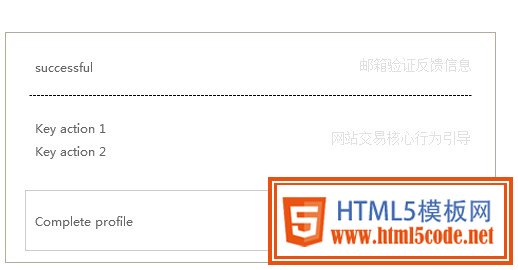
比如郵箱驗證成功頁面,按照業務不同,將信息劃分為三種:

原有頁面

第二步:信息在頁面的排列順序
不同信息在頁面排列的順序是特定的,這個順序可能一種規范,比如該頁面成功反饋肯定出現在頁面頂部,引導排后。那么將之前分類好的信息以類為單位,按照這個順序陳列在頁面上。

第三步:信息在頁面的優先級
雖然信息在頁面上陳列的順序是某種規范,但是信息的優先級卻不受這種規范的限制。在明確優先級之后,我們需要通過設計,將優先級體現出來。
優先級設計方法:層
所謂層的概念,類似ps的圖層。就是讓優先級最高的信息第一時間吸引用戶眼球,并給用戶一種距離更近的感覺。通常處理方式有加陰影,加底色等。
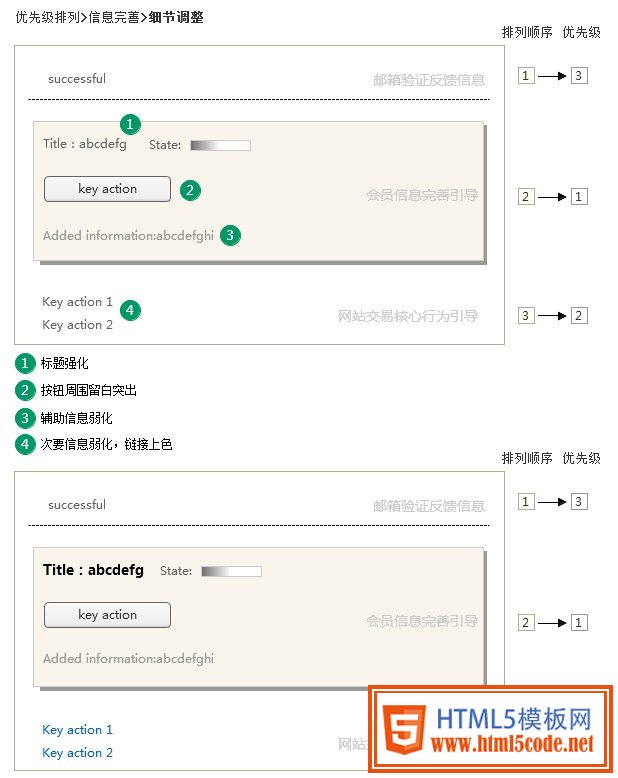
比如在郵箱驗證成功頁面,引導用戶完善個人信息優先級最高,那么采用加底色加陰影的方式突出:

第四步:大框架設計完了之后,設計類單位下信息的優先級
對于類單位下信息的設計方法同上面方法一樣。
比如會員信息完善引導中信息的設計:頁面信息分為3類:標題,action,解釋語言。action應該緊隨標題存在,
解釋語言圍繞action附近。注意信息間留白處理。

第五步:交互細節調整
在以上設計步驟完成之后,頁面信息基本已經ok。那么交互細節的調整著重從視覺是幫助用戶定位信息。
設計方法:區別對待字體,字號,顏色以及樣式。
在郵箱驗證成功頁面,成功提示正文顏色#666666,12px(網站規范);引導文字中鏈接色#0066cc,標字14px bold等

第六步:做減法
這一步必不可少,剛開始都是采用各種效果已達到頁面設計的最好的效果,但是最后的時候要從整體角度出去去看這個頁面,將一些過重過多的設計元素去除

最終設計效果:

頁面信息層級明顯,“父子”關系尤為突出。
四、“父子關系”在平常設計中的應用
A. Apple.com
蘋果官方網站首頁的信息設計中,包括重點與次要,核心與輔助的關系。

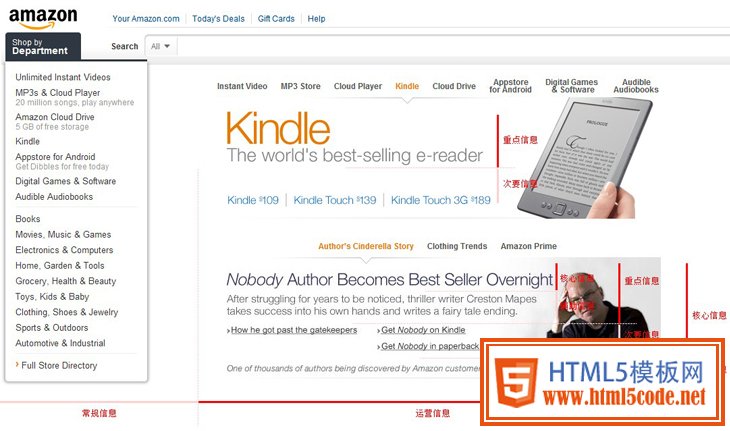
B. Amazon.com
亞馬遜默認首頁的局部設計中,也存在比較明顯的運營息與常規,重點與次要,核心與輔助的關系
Ps:常規信息本身可能是最重要的,比如導航,但是在網站成熟之后用戶對導航的認知度很高,反而不再需要視覺強化,而運營信息本身的周期性決定它在某段時間需要被強化。

C. Gap.com
潮牌gap官網女裝頁面,以人物著裝大圖為主要推廣方式,在信息設計上,運營與常規,核心與輔助信息關系非常明了。

有設計方法的指導固然可以保證頁面的規范性和規整性,但是在具體對應的項目中,采用哪一種設計方法需要設計師有深入的思考和分析,同時,在完成項目之后對設計review并能總結經驗,以取得更大進步。
作者:sandy
文章來源:阿里有一點
