
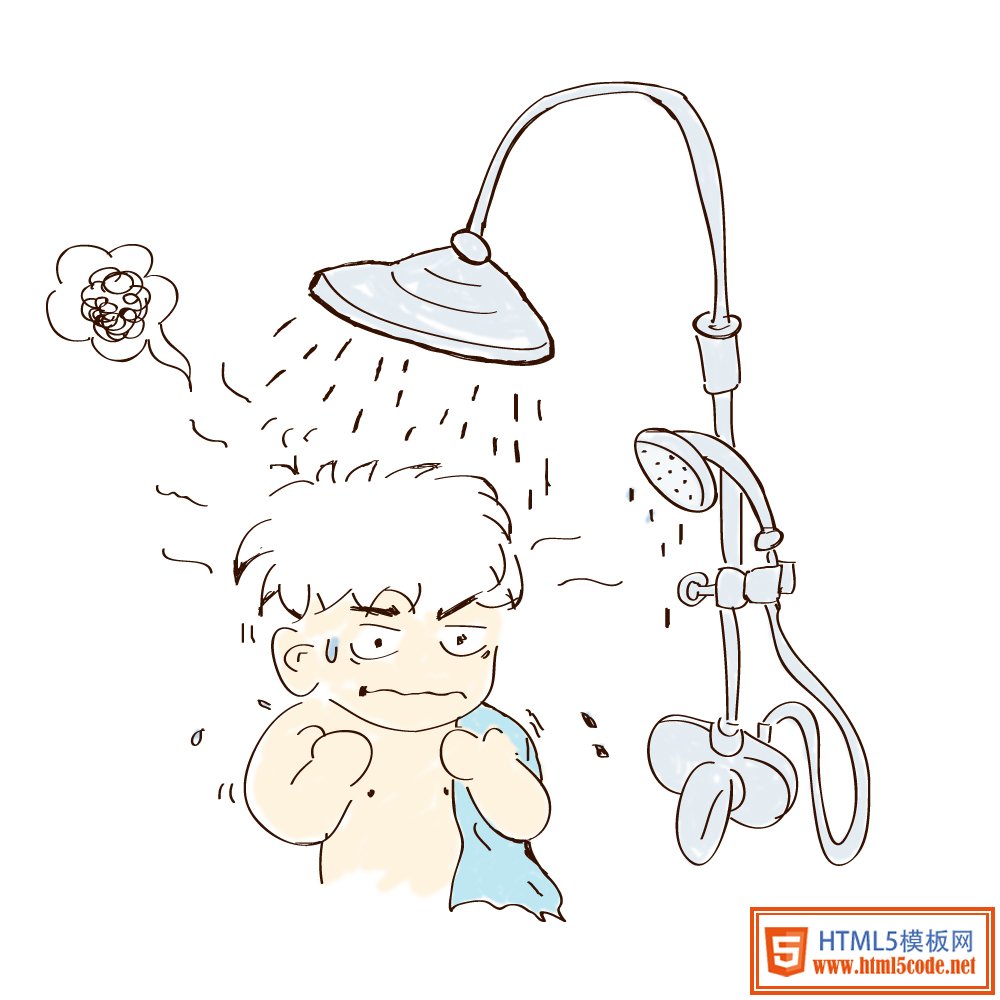
寒冷的冬日到陌生環境中往往會碰到水溫調節,劇情一般是這樣的:你調節到一個自認為合適的刻度,放了一段時間水后發現還是冷的,于是慢慢放大熱水,幾次調解后索性將熱水開到最大,結果太燙,放大冷水,太冷,放小冷水,太燙,放小熱水……最后合適了,咱們即使沒有感冒也開始記恨這個淋浴器。比較合理的是一種叫 "恒溫龍頭"的產品,它給定一個用戶不需要預設的默認水溫:打開就是38度,這個值是我們洗澡的舒適點,不過你要是覺得冷了,順時針變熱,反之逆時針變冷,變熱有閥值溫度40度,這個溫度以上會燙傷皮膚,實在想調高可以按住一個紅色的預設按鈕。所有的操作簡單明了——大部分用戶提起開關就可直接淋浴。

圖1、冬日在陌生環境遭遇不配合的淋浴器
交互設計中默認值
在交互設計過程中涉及到系統缺省的都需要默認值,它起到引導、補救、宣傳等作用。"默認值"這個詞來自工程師術語,因為系統有很多默認操作,例如前端重構CSS中默認字體就是宋體。上例中恒溫龍頭的與人類的交互過程中就有個默認值:38度。這個值作為缺省態,減少用戶操作學習成本;向前降低溫度,向后升高溫度,起到標桿作用。通過"默認值"實現了交互設計中易取、靈活高效、人性化的原則。
有了默認值用戶就不會覺得慌亂,也就是給用戶一個常態,在現實中我們也可以看到這樣的例子,刀槍默認值是上保險的——安全,電腦默認值是關閉的—— 省電。這種常態 在互聯網中起到誘導作用,比如網站默認皮膚總是會選擇大家都能接收的,用戶沒有關注到這個會一直用下去,感覺到了可以修正,而不能一上來沒有默認值讓用戶 自己去選擇,大大增加學習成本。

圖2、傳統方式與恒溫龍頭機制對比
交互設計中默認值的分類
按照作用可以分為:引導示范、查漏補缺、宣傳推廣這三大類
一、引導示范類。網易云閱讀客戶端中用戶在初次使用時已經訂閱了網易新聞、文史參考等6個源,然后有一個帶"+"的添加訂閱,這樣用戶就很明顯的得知此處可以添加或者 去瀏覽內容了。這六大訂閱源也是熱門訂閱源,涵蓋了:新聞、科技、美圖、攝影、文史等幾大類的重點推薦,這個引導默認值的存在和選擇都是符合用戶預期的, 很好的引導了用戶添加其他訂閱源和閱讀的需求。此外微博中新手引導總是讓我們不經意間關注了很多名人微博也是通過默認值方式讓我們快速融入這個社交產品的 氛圍;大部分網站總是有個默認導航、點擊LOGO總是讓我們回到首頁;交互方式默認引導總是能突破產品種類的范疇,移動互聯網中用戶知道兩個指頭劃開可以放大圖片、長按總能出來對話框、閱讀中向左滑是在向后翻頁,這些默認值設計時總是被默認接受以至于設計師幾乎意識不到它們的存在。

圖3、網易云閱讀默認訂閱源
二、補救類。網易云閱讀官網在開發過程中遇到過一個問題,用戶在通過網易寶買單后數據傳到平臺審核需要一段時間導致此時用戶可能再次點擊訂單再次購買,原因有可能是網速、有可能是數據對賬……最后我們通過一個UFO事件解決了這個自己說不清用戶知道也沒多大意義的bug。這類報錯頁面在網頁設計中很常見,網站出錯了,原因說也說不清,何不采用默認的幽默方式讓用戶會心一笑。

圖4、官網404報錯頁面
三、宣傳類。山寨機刷機預裝默認應用功能就是最常見現象,北京的某家互聯網這家公司通過預裝收費還能上市,盡管后來被曝光和自家軟件合伙騙用戶,這是一個反面的宣傳類默認值。網易微博默認頭像采用微博Logo很大程度上宣傳了自己,水印恐怕是最讓圖片愛好者頭疼的宣傳方式,卻很有效,一張好的圖片往往帶著好幾家微博的名稱到處被轉發,不經讓人想起有《富春山居圖》上無數的鑒賞章,清乾隆帝為了讓自己的風雅隨畫流傳,將鑒賞章蓋滿了作品,還好那副作品不是真跡,不然就給毀了。宣傳類的默認值是運營同學喜歡利用,例如網易云閱讀在郵件推廣時,運營就提出在官網首頁放出四個平臺的下載按鈕,這個下載頁基本重復,這樣做除了浪費資源外效果并不明顯,首頁的主要任務是告知云閱讀的作用,在商量后讓運營放棄了首頁多個按鈕的方案。

圖5、起宣傳作用的默認水印與《富春山居圖》的鑒賞章
以上就是筆者對默認值得分類,下面再來給大家分享幾個我們日常使用產品過程中遇到的交互設計默認值設定問題,希望起到拋磚引玉的作用。
一、默認性別。2011年的時候,因為測試注冊了蘑菇街,之后就沒怎么去過,某天再進去發現自己的頭像默認是一個很Q的女孩子,粉紅色的。當時有點哭笑不得,被貼上異性的標簽滋味有點……為了看看其它的網站的默認性別我又測試了一些網站,發現社交類網站都是性別在注冊時要求被選擇;社交性質比較弱的如點點網、知乎沒有性別字段;再弱點的如蘑菇街、淘寶就處理為女性, 用戶沒選性別就是女性;移動互聯網應用的Path沒有性別字段。網易云閱讀直接把你處理為女性。性別即使作為必填字段也有個先后問題,一般"男"在前面,美麗說介個網站直接就是女性才能注冊,男性在注冊時被埋個陷阱,開始讓你填很多資料,不過選擇男生后除了被拒絕注冊之外還被騙發一次關于自己在美麗說亂注冊的微博給你的粉絲看。
不管是作為必填字段還是默認選擇女性,都符合這些網站自身的定位。女性對很多網站來說是寶貴資源,51.com甚至有數據證實一個女性的價值抵得上 10個男生,用戶在沒有填寫的條件下就是女性,然后間接的吸引10個人注冊,結果很可能是一個未選擇性別的男性帶來了另外10個男性,真是一本萬利。
二、默認頭像。頭像對很多網站自身很重要,卻不作為必填字段,在用戶沒有賦值時展示出來的頭像就是默認頭像了,作用如下:
1、暗示用戶還是上傳一個真實頭像好。

圖6、網易微博與淘寶默認頭像
如圖分別是網易微博和淘寶社區的頭像,促使用戶上傳頭像普遍采用這兩種方式:利益驅動與卡哇伊的訴求,網易微博采用利益驅動,暗合國內民眾思想"有頭有臉",而且上傳之后會有更多人關注你,不利之處在于產品本來定位就是休閑的還要搞得和名利場一樣?淘寶的"求真相"讓用戶會心一笑從而上傳頭像,卡哇伊的訴求在某些時候會失效,比如我覺得這個頭像比我自己設置的要好很多,那我我為什么要更換,第三種促使用戶上傳頭像的手法——惡搞,這里舉個極端的例子:用"如花"做默認頭像,不換頭像的同學個個是如花,有些網站的頭像確實快達到這個境界,當然這種惡搞也需要用戶黏度的,如果其它方面吸引力不夠就會導致用戶拋棄你。
2、刻入品牌形象,增加用戶感知。
用網站logo或吉祥物做默認頭像的也比比皆是。

圖7、Facebokk、iPhone、windows8默認頭像
Facebook默認頭像據說是創始人扎克伯格、蘋果設計通訊錄中默認頭像怎么看都像喬布斯,這里求證。Windows8據說默認頭像用比爾的。這些有象征品牌意義的默認頭像在潛意識中起了宣傳作用,美麗說和蘑菇街用的都是偏女性化的購物超人形象,蘑菇街會偏向保守。

圖8、美麗說與蘑菇街默認頭像
如果網站有用到用戶頭像就說明頭像有一定的重要性,自然會希望用戶上傳頭像。上傳頭像的真假其實是不可控的,社交類網站自然希望用戶用真人頭像,用戶又反過來看網站能給什么,世紀佳緣上你不傳真頭像可能沒人理你,淘寶上你你弄個藝術化的頭像也是上傳了,雖然淘江湖也希望你上傳真頭像。QQ私密熟人圈比較多,真頭像和藝術概念都可以。如果用戶相信網站品牌,真頭像概率就比較大,真頭像多會帶來更多的用戶上傳,這是個趨勢問題。所以默認頭像又兩個側重點:集中強調網站品牌,如蘑菇街;集中鼓勵用戶上傳真頭像,如婚戀網站。
三、默認鈴聲
蘋果手機被稱為街機原因之一是手機鈴聲,蘋果手機鈴聲是馬林巴琴作曲,聲音已經達到一個境界,用戶沒理由去更換它,下面是知乎用戶回答iPhone默認鈴聲的幾點,筆者覺得很中肯:
1. iPhone 改鈴聲太麻煩了
2. 裝X,(略夸張)"聽見沒,老子的是iPhone"。
3. 自帶的也挺好聽,懶得改了(以前Nokia和Moto鈴聲也臭過大街啊~~)
吐槽:我有同事把自己的諾基亞改成了iPhone鈴聲(http://www.zhihu.com/question/20163663)
iPhone的鈴聲由于設計的優雅,已經成為蘋果手機的象征,所以一聽到馬林巴琴的聲音就知道是iPhone了,有時候默認值還有品牌擴散效應,有些諾基亞手機用戶就換成iPhone鈴聲。默認鈴聲的效果還有有這么一情景:用戶在焦急的等著紅綠燈,自然死定這前面車子的屁股,一看上面寫著:燈,等燈、等燈。

圖9、intel默認背景音樂
其實這個是英特爾的廣告配音默認值,做的巧妙自然深入人心,茶余飯后就傳播開了,這里發揮了默認值的應有價值。
其它的還有:空態頁面、屏幕亮度、等級積分、默認權限、默認下載、默認字體
小結
前文列到需求交互設計默認值得種類和他們的設計方法,總體來說,默認值的設計中應該注意以下事項:
1、除非誘導用戶更改,默認值應盡可能多的解決用戶需求,如果用戶用到設置選項,產品已經開始失效了。
2、應該符合中間用戶的預期,這樣可以引導菜鳥用戶,告知骨灰級用戶。
3、符合運營目標(如網易閱讀中默認訂閱源)
4、考慮網站定位(SNS和非SNS網站的默認頭像)
5、解釋不清楚的默認值就一笑而過吧(404頁面)
6、能藝術點就不要太普通(iPhone鈴聲)
7、始終要知道大部分用戶不會更改默認值(微博換膚)
……歡迎大家拍磚。
最后感謝飛靈同學內容指導;糾糾同學的配圖(比較挫的那張是我自己畫滴);張斌同學的排版指導。其他同學就統一感謝,hoho:)
文章來源:網易UEDC 移動交互組
