心血來潮,想學學 material design 的設計風格,就嘗試完成了一個登錄頁面制作.
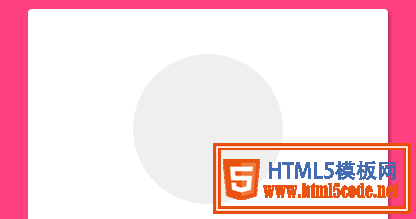
這是整體效果.

感覺還不錯吧,結尾會附上代碼
在編寫的過程中,沒有使用任何圖片或者字體圖標,全部使用css3完成,還是遇到一些難點和bug,所以想筆記下來,以后方便查閱.
響應式設計
在這個頁面中,使用下面3點來完成響應式設計
1、最大寬度 .設定了一個 max-width 的最大寬度,以便在大屏幕時兼容.
2、margin : 20px auto; 使其保持時刻居中
3、組件使用像素
關于響應式的設計要點還有很多。
整體頁面布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<div class="container">
<div class="logo">
<div class="logo-block-top">
</div>
<div class="logo-block-bottom">
</div>
</div>
<h4 class="login-header">用戶登錄</h4>
<div class="content">
<div class="form-group">
<input type="text" required class="form-control">
<label class="form-label">用戶名</label>
</div>
<div class="form-group">
<input type="text" required class="form-control">
<label class="form-label">密 碼</label>
</div>
<div class="option">
<div class="option-left"><a href="">忘記密碼</a></div>
<div class="option-right">
<span class="md-checkbox" checked="checked"></span>
<label class="form-label">記住密碼</label>
</div>
</div>
</div>
<button class="login-button">
<span class="icon-login"></span>
</button>
</div>
</body>
<script src="./app.js type=" text/javascript "></script>
</html>
CSS 開始
給 body 添加樣式
html {
font-family: "Microsoft YaHei", 宋体, "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo;
background-color: #FF4081;
color: #777;
}
版心
.container{
position: relative;
max-width: 360px;
margin: 0 auto;
margin-top: 30px;
padding: 45px 20px;
border-radius: 4px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
box-sizing: border-box;
}
注意,這里調整內部邊距使用了padding 而不是對子元素使用margin,因為如果要使用margin,為了BFC 的效果,就需要加上 overflow: hidden. 這樣就會對尾部按鈕溢出產生影響.
頭部logo
.container>.logo {
height: 150px;
width: 150px;
position: relative;
background-color: #EFEFEF;
border-radius: 75px;
margin: 0 auto;
}
設置 border-radius 為 width和height的一般,就會使其成為一個圓

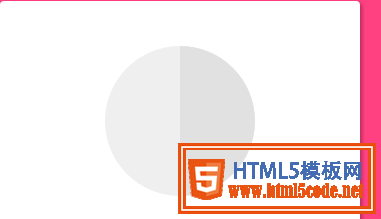
下面需要一個顏色更深的半圓
如何繪制一個半圓?
.container>.logo::after {
content: ' ';
height: 150px;
width: 75px;
position: absolute;
background-color: #E1E1E1;
border-radius: 0 75px 75px 0;
left: 75px;
top: 0;
}
設置寬度為高度的一般,然后設置左上角和左下角圓角為0,右邊為75px

制作鎖,分為兩部分,lock-top 和 lock -bottom
.container>.logo>.logo-block-top {
box-sizing: border-box;
height: 45px;
width: 54px;
border: 10px solid #F57C00;
border-bottom: 0;
position: absolute;
border-radius: 27px 27px 0 0;
left: 48px;
z-index: 1001;
top: 20px;
}
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
