下面是純CSS設(shè)置Checkbox復(fù)選框控件的五種簡單樣式,有興趣的可以進行改動將其變成自己想要的樣式。

首先,需要添加一段CSS隱藏所有的Checkbox復(fù)選框,下面我們會改變它的外觀。要做到點需要添加一段代碼到你的CSS文件中。

隱藏掉所有的Checkbox復(fù)選框后,我們需要添加一個label HTML元素,我們都知道,當(dāng)點擊的有for屬性的label標(biāo)簽時,對應(yīng)的Checkbox復(fù)選框會被選中。這意味著,我們可以通過label的點擊事件來處理我們的Checkbox復(fù)選框。
樣式一

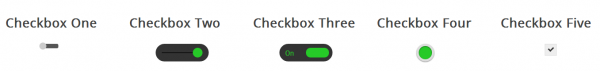
此復(fù)選框風(fēng)格就像一個解鎖滑塊,滑塊選中和未選中狀態(tài)會顯示在的不同位置。當(dāng)單擊滑塊按鈕(label標(biāo)簽),將會選中復(fù)選框,然后滑塊移動到ON位置。
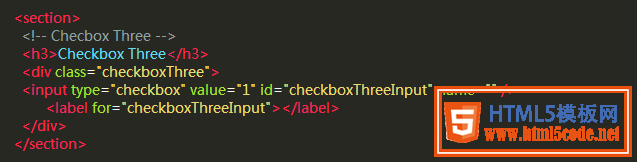
我們開始創(chuàng)建復(fù)選框區(qū)的HTML。

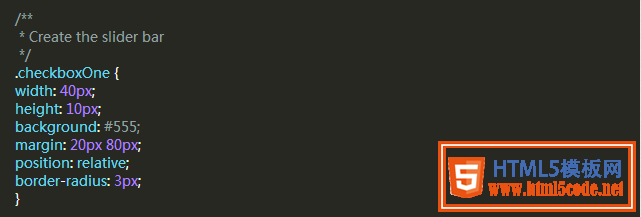
因為這個樣式的復(fù)選框,一個label不足以完成任務(wù),我們用一個DIV元素包含checkbox,我們需要使用它們來做黑色條帶和圓角。

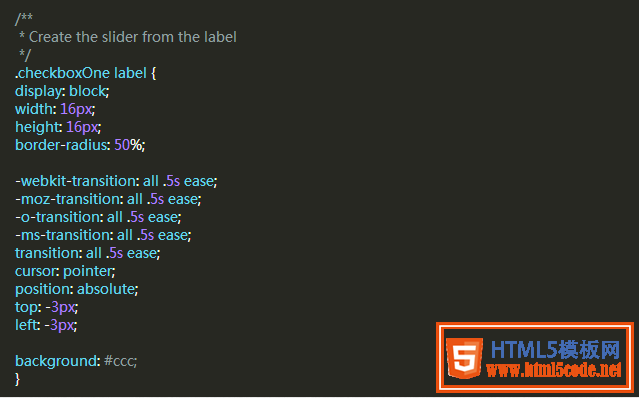
現(xiàn)在,我們可以把label作為條帶上的滑塊,我們希望按鈕效果是從條帶的一側(cè)移動到另一側(cè),我們可以添加label的過渡。

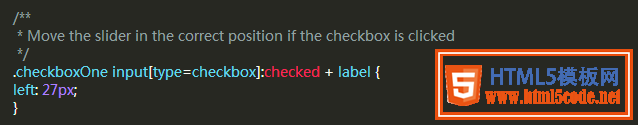
現(xiàn)在這個滑塊在選中(關(guān)閉)位置,當(dāng)我們選中復(fù)選框,我們希望有一個反應(yīng)發(fā)生,所以我們可以移動滑塊到另一端。我們需要知道,判斷復(fù)選框被選中,如果是則改變label元素的left屬性。

這就是你需要的第一個Checkbox復(fù)選框的CSS。
樣式二

此復(fù)選框風(fēng)格像樣式一樣,但不同的是,這個滑塊按鈕會改變顏色。當(dāng)您單擊滑塊按鈕,它移動到條帶的另一邊,并改變按鈕的顏色。
HTML代碼和樣式一是完全一樣的。

這個DIV會變成比樣式一大一些的條帶,label依然是作為滑塊,使用下面的CSS來定義它。
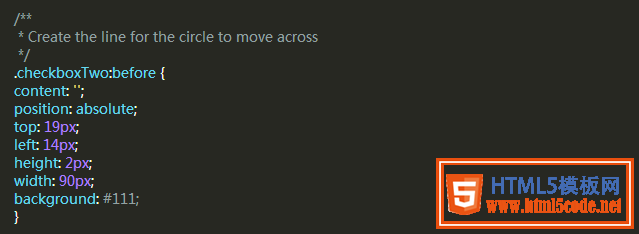
這個樣式中間有一個黑色的條,滑塊會沿著它左右滑動,但是DIV元素已經(jīng)使用了,所以我們需要用:before偽類創(chuàng)建一個新的元素。

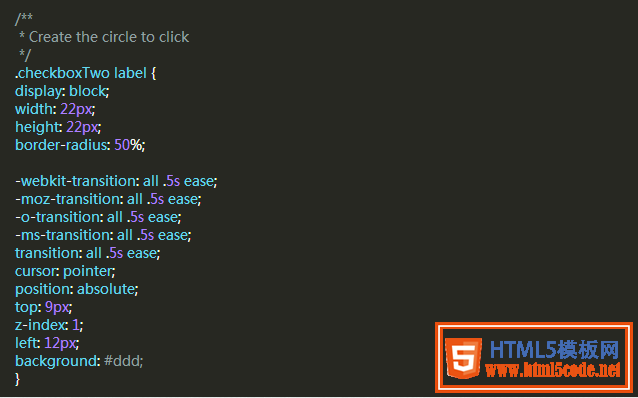
和樣式一一樣,接下來我們?yōu)閘abel寫CSS樣式,把它用作滑塊。

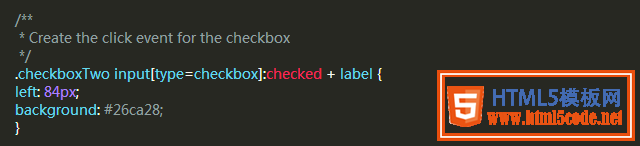
我要實現(xiàn)和樣式一差不多的選中狀態(tài),當(dāng)選中時改變label的left和background屬性。

樣式三

這個復(fù)選框的樣式比樣式二更復(fù)雜一些,它和前面的例子一樣會左右滑動,并且當(dāng)改變選中和未選中的狀態(tài)時,滑塊滑動到另一側(cè)并且在原位置顯示對應(yīng)的文本。
首先,我們寫HTML代碼,這和前面是相同的。

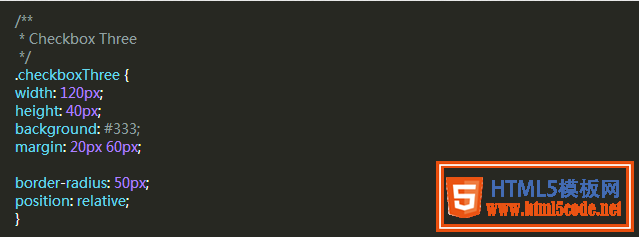
然后,我們用相同的方式把div作為滑塊,下面的代碼會創(chuàng)建一個黑色圓角的條帶,我們可以把滑塊和文本放到里面。

當(dāng)滑塊處于未選中狀態(tài)時,滑塊會在左側(cè),并且右邊顯示”OFF”,當(dāng)點擊的時候,滑塊移動到右側(cè),左側(cè)顯示”ON”。
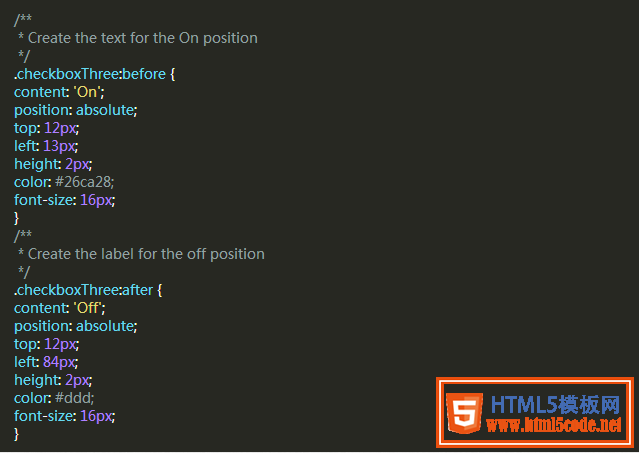
但是元素數(shù)量不足以讓我們實現(xiàn)這些功能,所以我們要用:before和:after兩個偽類創(chuàng)建兩個元素,分別放置”ON”和”OFF”。

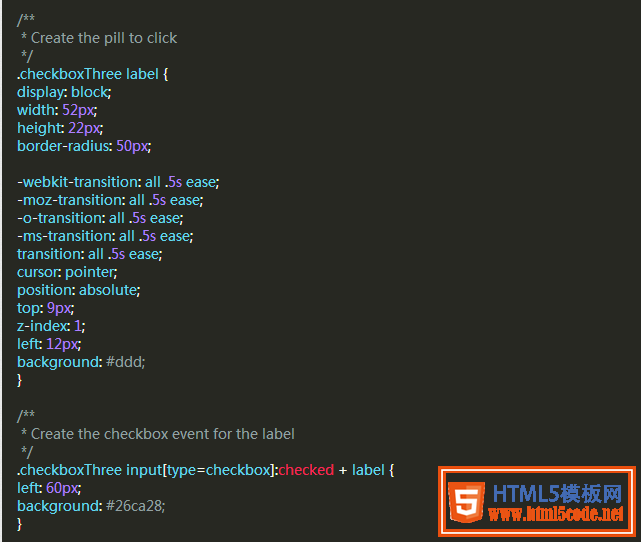
和前面一樣,我們來添加滑塊的樣式,當(dāng)被點擊時它會移動到另一側(cè),并且改變顏色。

樣式四

在這個樣式中,我們會創(chuàng)建兩個圓形,當(dāng)點擊時改變里面的圓形的顏色表示選中與未選中的狀態(tài)。
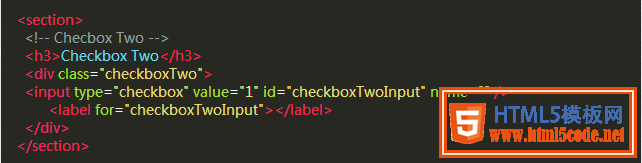
和前面一樣的HTML代碼。