transform功能
放縮
使用sacle方法實現文字或圖像的放縮處理,在參數中指定縮放倍率,比如sacle(0.5)表示縮小50%,例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
另外,可以分別指定元素水平方向的放大倍率與垂直方向的放大倍率,例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
傾斜
使用skew方法來實現文字或圖像的傾斜處理,在參數中分別指定水平方向上的傾斜角度與垂直方向上的傾斜角度,例如”skew(30deg,30deg)”表示水平方向上傾斜30度,垂直方向傾斜30度,例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
旋轉
使用rotate方法將元素進行旋轉,共一個參數“角度”,單位deg為度的意思,正數為順時針旋轉,負數為逆時針旋轉。例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對元素使用多重變形的示例</title>
<style>
div {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
移動
使用translate方法來將文字或圖像進行移動,在參數中分別指定水平方向上的移動距離與垂直方向上的移動距離。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
div {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
變形示例
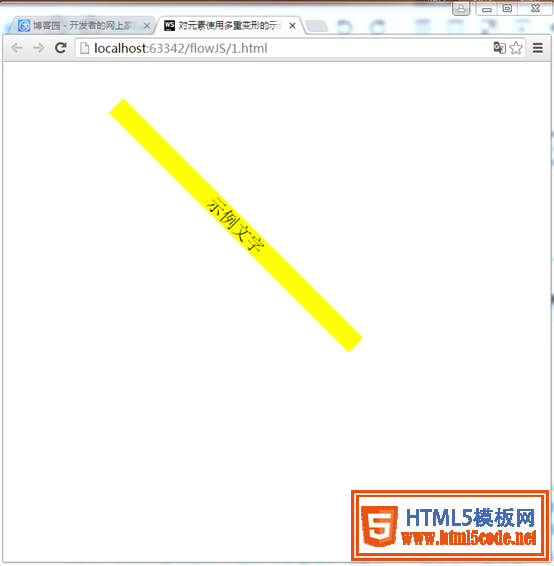
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對元素使用多重變形的示例</title>
<style>
div {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>
這個例子是先移動,然后旋轉,最后放縮
效果:

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
