寫Web頁面就像我們建設房子一樣,地基牢固,房子才不會倒。同樣的,我們制作Web頁面也一樣,一個良好的HTML結構是制作一個美麗的網站的開 始,同樣的,良好的CSS只存在同樣良好的HTML中,所以一個干凈的,語義的HTML的優點很多,那么平時制作中,我們做到了這一點嗎?我們一起來看一 張圖片:

上圖展示了兩段代碼,我想大家都只會喜歡第一種,我們先不說其語義,至少他的結構讓我們看上 去清爽,而第二種呢?一看就是糟糕的代碼的代碼,讓人討厭的代碼。那么要怎么樣才能寫出一個好的代碼,整潔的代碼呢?下面我們就從以下十二個方面一起來學 習,只要大家以后在寫代碼的時候能堅持下面的十二個原則,保準你的代碼質量能上去,而且你寫的代碼會人見人愛。
一、DOCTYPE的聲明
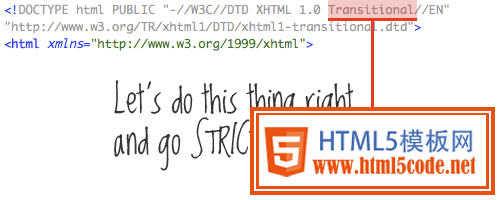
如果我們想做好一件事情,首先要知道我們有哪些權利去做,就如“DOCTYPE”的聲明,我們沒有必要去討論是否使用HTML4.01或者XHTML1.0或者說現在的HTML5都提供了嚴格版本或者過渡版本,這些都能很好的支持我們寫的代碼:

由于我們現在的布局不需要table布局也能做出很好的布局,那么我們就可以考慮不使用過渡型而使用嚴格型的“DOCTYPE”,為了向后兼容,我建議使用HTML5的聲明模式:
<!DOCTYPE HTML>
<html lang="en-US">
如果想了解更多這方面的知識,可以點擊:
- W3C: Recommended DTDs to use in your Web document
- Fix Your Site With the Right DOCTYPE!
- No more Transitional DOCTYPEs, please
二、字符集和編碼字符
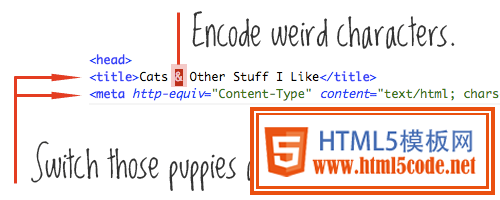
在每個頁面的開始中,我們都在<head>中設置了字符集,我們這里都是使用“UTF-8”
- <meta charset="UTF-8" />
而且我們在平時寫頁面中時,時常會碰到"&"這樣的符號,那么我們不應該直接在頁面這樣寫“&”:

我們應該在代碼中使用字符編碼來實現,比如說“&”我們在代碼中應該使用“&”來代替他。
如果想了解更多這方面的知識,可以點擊:
三、正確的代碼縮進
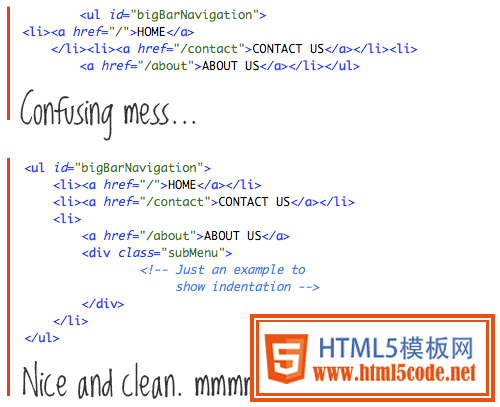
在頁面編輯中,代碼的縮進有沒有正確,他不會影響你網站的任何功能,但要是你沒有一個規范的縮進原則,讓讀你代碼的人是非常的生氣,所以說正確的代 碼縮進可以增強你的代碼可讀性。標準程序的縮進應該是一個制表符(或幾個空格),形像一點的我們來看下文章開頭那張圖,或者一起來看下面展示的這張圖,你 看后就知道以后自己的代碼要怎么樣書寫才讓人看了爽:

不用說,大家都喜歡下面的那種代碼吧。這只是一個人的習慣問題,不過建議從開始做好,利人利已。有關于這方面的介紹,大家還可以參考:Clean up your Web pages with HTML TIDY。
四、外鏈你的CSS樣式和Javascript腳本
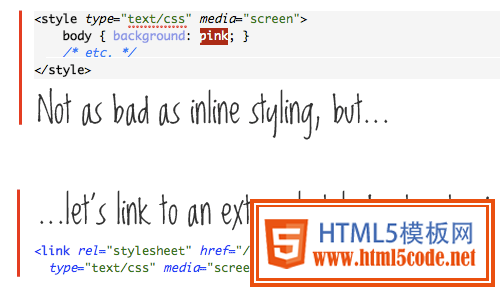
頁面中寫入CSS樣式有很多種方法,有些直接將樣式放入頁面的“<head>”中,這將是一個很不好的習慣,因為這樣不僅會搞亂我們的 標記,而且這些樣式只適合這一個HTML頁面。所以我們需要將CSS單獨提出,保存在外部,這樣后面的頁面也可以鏈接到這些樣式,如果你頁面需要修改,我 們也只需要修改樣式文件就可以。正如下圖所示:

上面我們所說的只是樣式,其實javascript腳本也和CSS樣式是同一樣的道理。圖文并說,我最終想表達的意思是“在制作web頁面中,盡量將你的CSS樣式和javascript腳本單獨放在一個文件中,然后通過鏈接的方式引用這些文件,這樣做的最大好處是,方便你的樣式和腳本的管理與修改。”
五、正確的標簽嵌套
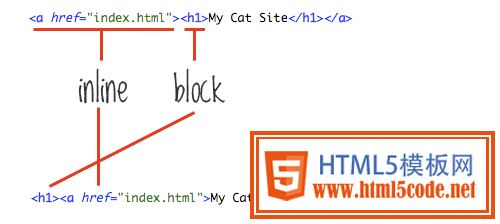
我們在寫HTML時總是需要標簽的層級嵌套來幫我們完成HTML的書寫,但這些HTML的嵌套是有一定的規則的,如果要細說的話,我們可能要用幾個章節來描述,那么我今天這里要說的是,我們在寫HTML時不應該犯以下這樣的超級錯誤:

上圖的結構我們是常見的,比如說首頁的標題,那么我們就應該注意了,不能把“<h1>”放在“<a>”標簽中,換句話說,就是不能么塊元素和在行內元素中。上面只是一個例子,只是希望大家在平時的制作中不應該犯這樣的超級錯誤。
