簡介
meta標簽是HTML語言HEAD區的一個輔助性標簽。
meta常用于定義頁面的說明,關鍵字,最后修改日期,和其它的元數據。這些元數據將服務于瀏覽器(如何布局或重載頁面),搜索引擎和其它網絡服務。
mata 標簽包含全局屬性(https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes)
charset
聲明網頁的字符編碼:
<meta charset="UTF-8">
content
content屬性的內容是 htp-equiv或 name屬性的值,具體取決于你用哪一個。
http-equiv
該屬性可以包含HTTP頭的名稱,屬性的英文全稱為 http-equivalent。它定義了可以改變 server和 user-agent行為的指令。該指令的值在content屬性內定義,可以是以下之一:
content-language(已過時)
定義頁面的默認語言。它可以被任何元素上的lang屬性所覆蓋。
Pragma
禁止瀏覽器從本地計算機的緩存中訪問頁面內容。如:
<meta http-equiv="Pragma" content="no-cache">
expires
可以用于設定網頁的到期時間。一旦網頁過期,必須到服務器上重新傳輸。
cache-control
指定請求和響應遵循的緩存機制。共有以下幾種用法:
no-cache: 先發送請求,與服務器確認該資源是否被更改,如果未被更改,則使用緩存。
no-store: 不允許緩存,每次都要去服務器上,下載完整的響應。(安全措施)
public : 緩存所有響應,但并非必須。因為max-age也可以做到相同效果
private : 只為單個用戶緩存,因此不允許任何中繼進行緩存。(比如說CDN就不允許緩存private的響應)
max-age : 表示當前請求開始,該響應在多久內能被緩存和重用,而不去服務器重新請求。例如:max-age=60表示響應可以再緩存和重用 60 秒。
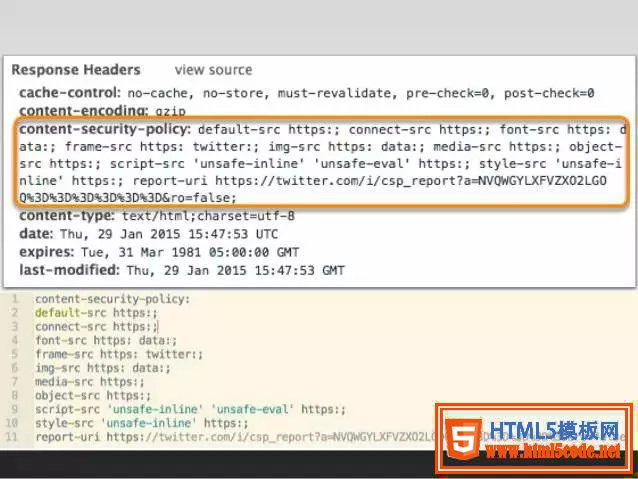
content-security-policy
允許頁面作者定義當前頁面的內容策略。內容策略主要指定允許的服務器地址和腳本端點,這有助于防止 cross-site scripting 攻擊。
CSP 的實質就是白名單制度,開發者明確告訴客戶端,哪些外部資源可以加載和執行,等同于提供白名單。它的實現和執行全部由瀏覽器完成,開發者只需提供配置。
CSP 大大增強了網頁的安全性。攻擊者即使發現了漏洞,也沒法注入腳本,除非還控制了一臺列入了白名單的可信主機。 兩種方法可以啟用 CSP。一種是通過 HTTP 頭信息的 Content-Security-Policy的字段。

Content-Security-Policy: script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org;child-src https:
另一種是通過網頁的標簽。
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
上面代碼中,CSP 做了如下配置:
腳本:只信任當前域名
標簽:不信任任何URL,即不加載任何資源
樣式表:只信任 cdn.example.org和 third-party.org
框架(frame):必須使用HTTPS協議加載
其他資源:沒有限制
啟用后,不符合 CSP 的外部資源就會被阻止加載。
更多介紹可見:Content Security Policy 入門教程
content-type(已過時)
定義文檔的MIME類型,后跟其字符編碼。
不要使用這個值,因為它已經過時了。推薦使用元素上的charset屬性。
由于無法在XHTML或HTML5的XHTML序列化中更改文檔類型,因此不要使用將MIME類型設置為 XHTML MIME類型。
refresh
該指令指定:
如果content屬性只包含一個正整數,則表示該頁面重新加載的秒數。
如果content屬性包含一個正整數,后跟字符串'; url =',那么表示當前頁面XX秒后重定向到另一個有效的URL。
<meta http-equiv="refresh" content="2;URL=http://www.jb51.net/"> //意思是2秒后跳轉到
set-cookie(已過時)
定義頁面的cookie,對應的content值必須遵循IETF HTTP Cookie Specification(https://tools.ietf.org/html/draft-ietf-httpstate-cookie-14)
不要使用這條指令,使用HTTP頭的Set-Cookie(https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Set-Cookie)替代
X-UA-Compatible
