最近面了好幾個前端,工作經(jīng)驗(yàn)有高有低,居然都不知道絕對底部是什么,也沒有人能說出一種實(shí)現(xiàn)方式,讓我不禁感慨前端領(lǐng)域的良莠不齊
絕對底部,或者說 Sticky Footer,是一種古老且經(jīng)典的頁面效果:
當(dāng)頁面內(nèi)容超出屏幕,頁腳模塊會像正常頁面一樣,被推到內(nèi)容下方,需要拖動滾動條才能看到
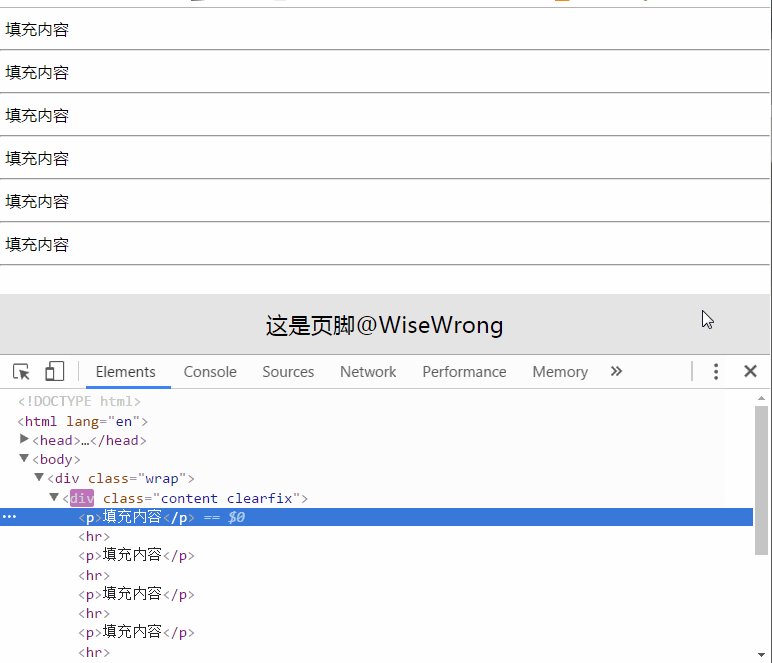
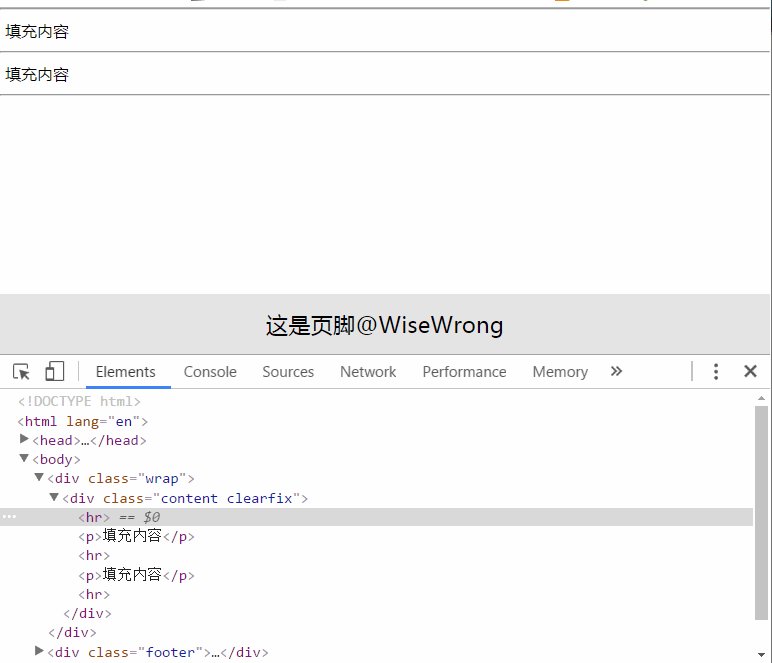
而當(dāng)頁面內(nèi)容小于屏幕高度,頁腳模塊會固定在屏幕底部,就像是底邊距為零的固定定位

一、經(jīng)典套路
這種套路的思路是,給內(nèi)容區(qū)域設(shè)置 min-height: 100%,將 footer 推到屏幕下方
然后給 footer 添加 margin-top,其值為 footer 高度的負(fù)值,就能讓 footer 回到屏幕底部
HTML:
<div class="wrap">
<div class="content">
<p>填充內(nèi)容</p>
</div>
</div>
<div class="footer">
<p>這是頁腳</p>
</div>
CSS:
html,body {
height: 100%;
}
body > .wrap {
min-height: 100%;
}
.content {
/* padding-bottom 等于 footer 的高度 */
padding-bottom: 60px;
}
.footer {
width: 100%;
height: 60px;
/* margin-top 為 footer 高度的負(fù)值 */
margin-top: -60px;
}
需要注意的就是內(nèi)容區(qū)域 content 的 padding、footer 的 height 和 margin, 必須保持一致
這種寫法的兼容性非常好,實(shí)測 IE7 也能正常展示
但是如果頁面的主體布局有其他兼容性問題,Sticky Footer 就需要做一些相應(yīng)的修改
二、Flexbox
不得不說,CSS3 帶來了前端的一次變革,其中 Flexbox 更是帶來了網(wǎng)頁布局的一次變革
雖然兼容性限制了 Flexbox 在國內(nèi)的推廣,但不可否認(rèn)的是,F(xiàn)lexbox 是前端布局的一大趨勢
HTML:
<div class="content"> <p>填充內(nèi)容</p> <hr /> </div> <div class="footer"> <p>這是頁腳@WiseWrong</p> </div>
CSS:
html, body {
display: flex;
height: 100%;
flex-direction: column;
}
body > .content {
flex: 1;
}
和經(jīng)典套路相比,首先是 HTML 部分,內(nèi)容區(qū)域 content 不再需要 wrap 容器
然后 CSS 部分減肥成功,僅僅使用四行代碼,就解決了曾經(jīng)困擾了一代人的難題
而且使用 Flexbox,就不需要限定 footer 的高度,讓頁面布局更加靈活
當(dāng)然缺點(diǎn)也是顯而易見的,只有 IE10 及以上的瀏覽器才支持 flex 布局
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
