有些想法不方便寫到博客中分享,還有太多的問題需要研究。以實踐為主,以后分享希望都是自己的實際項目經驗。寫博客耗費精力,時間不如用來閱讀更多的資料。
有工作三五年的設計師朋友感覺遇到瓶頸,所謂瓶頸就是不知道未來的發展方向和應該做什么,分享我正在關注的設計問題,希望能有所啟發。
1.Metro風格。對WP7手機本身沒有好感,Metro風格有些超前,自身還存在不少缺陷,但微軟將這一風格衍生到其他產品,特別是Win8。基于微軟在電腦操作系統中的地位,不得不認真對待Win8平臺的設計,趁還沒發展成熟,還有很多的設計可能性,嘗鮮的感覺很好。正好公司的Win8項目可以用來實踐一些想法,新的平臺意味著新的機遇,希望能在所有平臺上做設計。

2.兒童產品界面設計。未來移動互聯網會衍生出很多垂直領域,兒童是細分的群體,移動設備將上億的老人和兒童帶入互聯網中。兒童接觸虛擬世界可能會早于真實世界,習慣與成人有很大的差異性,操作過程中更具探索性,產品需要承擔一定教育功能。產品對于兒童有趣,同時要滿足家長們的需求,能保護兒童視力,養成良好的習慣,避免接觸不良內容。
iPad有潛力取代早教機之類的產品,成為新一代的兒童教育娛樂工具。

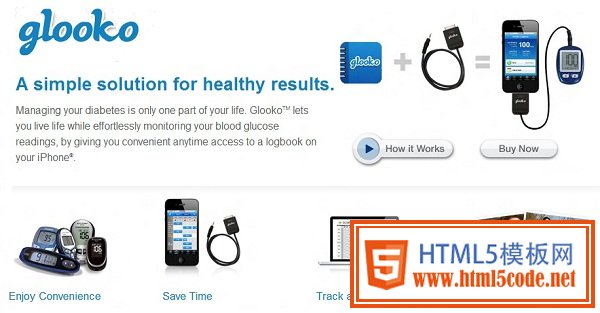
3.健康領域。手機已經在取代MP3和相機等傳統數碼產品,手機的移動特性和硬件計算能力,未來勢必在健康領域發揮重大作用。它可以隨時監測用戶身體狀況,預警時自動撥打急救電話,通過外接設備為用戶提供簡單快捷的心跳血壓的常規指標檢查,記錄身體狀況,隨時為用戶提供醫療咨詢服務。
主要的是健康領域能發揮移動設備的獨特優勢,發展出獨屬于移動互聯網的醫療服務。
4.數據分析。網站的數據分析相對成熟,未來肯定會大規模用來分析移動應用。有設計師反感數據分析,我的原則是對設計結果有利的方法都可以拿來使用。運營的統計數據分析用戶下載渠道,轉化率,活躍度和流失率等等,而設計需要通過數據分析其中的原因和用戶行為的規律,比如用戶觀看視頻的入口比例,如何提高觀看時長,什么樣的布局結構更有利于用戶找到想看的內容。
現有的數據分析方法比較淺顯,比如單一功能對數據的影響,需要關注的如何結合產品價值和目標去分析,更有趣的是用數據去驗證想法。

5.多屏設計。以前一直討論手機和電腦承擔不同的任務,設計架構上有什么不同的特點,現在電視也將和手機、 PAD和電腦之間有互動或者公共完成一項任務。TV本身也在向智能的方向發展,未來三五年也可能會出現大量的應用,移動端可能會在中間起到主導或者輔助的作用。數據或操作將實現無縫對接同步,在特定場景下為用戶提供極致的體驗。這是未來的趨勢,特別是家電和車載等設備智能化將加快這種發展趨勢。
6.品牌。樹立品牌是設計團隊非常重要的職能,也是設計高階問題,但并不容易,先要將設計知識融會貫通,還要理解產品和營銷等問題,值得長時間鉆研。我一直認為,設計只是滿足用戶需求的途徑,最重要的是理解用戶行為規律和心理,而品牌定位也是從用戶認知的角度出發。
前沿性課題、品牌和交互知識都是從研究用戶開始,而衣食住行等生活各個方面都是滿足用戶的手段,道理都是相通的,設計師不應該把自己局限于移動應用這一領域,可以從更廣的層面去理解設計。

7.設計管理。以前別人都認為我會走專業路線,我也曾經這樣認為,每天只管埋頭鉆研問題,聽起來好像很舒服。但到了一定階段發現遇到瓶頸,不應該限制自己的發展方向,任何事情都可以嘗試去做做。另外就是有點叛逆心理,別人認為我應該去做的話,我可能就不干了。
團隊雖小,有管理職能,眼界和可接觸到信息量比之前好很多,思考問題的角度也有很大改變,責任心更強。當你發現成員和合作過程中的一些問題時,回想起自己可能存在同樣問題,只是當時沒有意識到。
走管理線障礙一是機會問題,二是很多設計師誤以為管理和專業是相沖突的,其實恰恰相反,管理對專業有促進作用,有了更好的眼界,需要研究更高層次的設計問題,比如品牌。三是不愿意驅動別人做事,也不難,能讓成員信服你,設計團隊還是很好管理的。一個人力量再大,也不如團隊做的事情多。
文章來源:daichuanqing.com
