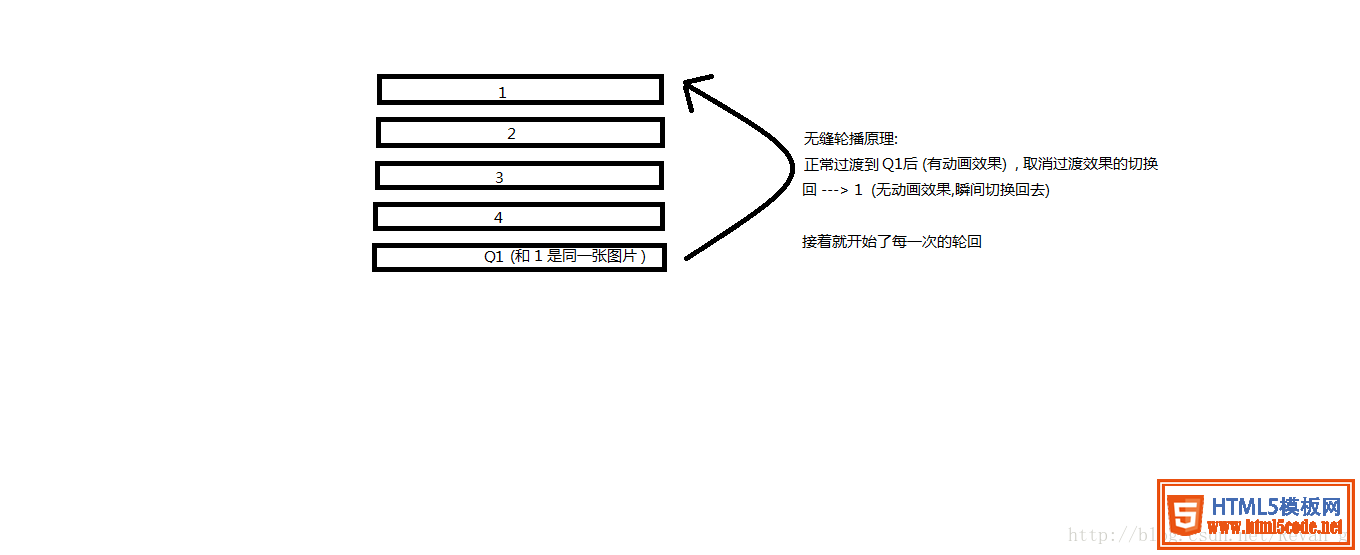
無縫輪播的原理圖

1 . html的架構(gòu) :
<div class="layout">
<div class="jd_banner">
<ul class="clearfix">
<li><a href="#"><img src="images/l1.jpg"></a></li>
<li><a href="#"><img src="images/l2.jpg"></a></li>
<li><a href="#"><img src="images/l3.jpg"></a></li>
<li><a href="#"><img src="images/l4.jpg"></a></li>
<li><a href="#"><img src="images/l5.jpg"></a></li>
<li><a href="#"><img src="images/l6.jpg"></a></li>
<li><a href="#"><img src="images/l7.jpg"></a></li>
<li><a href="#"><img src="images/l8.jpg"></a></li>
<li><a href="#"><img src="images/l1.jpg"></a></li>
</ul>
</div>
</div>
JavaScript:
/*輪播圖*/
function banner() {
var banner = document.querySelector('.banner');
/*獲取設(shè)備寬度*/
var offsetWidth = banner.offsetWidth;
/*圖片容器*/
var imageBox = banner.querySelector('ul:first-child');
/*給圖片容器添加過渡動畫屬性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
}
/*清除圖片容器添加過渡動畫屬性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
}
/*設(shè)置X軸定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
}
// 定義當(dāng)前索引
var index = 1;
// 自動輪播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
//同步設(shè)置css
//底層異步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //監(jiān)聽每一次動畫的結(jié)束
if (index >= 9) { // 當(dāng)輪播到第9張的時候,無縫切換到第1張圖片
index = 1;
// 清除過渡
removeTransition();
//無動畫效果的定位到第一張圖片
setTranslateX(-index * offsetWidth);
}
});
}
JavaScript : 監(jiān)聽動畫結(jié)束事件
window.transVar = {}; //定義一個window的全局對象
//監(jiān)聽css3過渡動畫的結(jié)束事件
transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容寫法
callback && callback(); // && 運算符 , 如果callback函數(shù)存在,則調(diào)用callback()函數(shù)
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
}
小結(jié) : 在利用CSS3實現(xiàn)無縫輪播時,一開始一直在糾結(jié)怎樣做到無縫切換到第一張, 當(dāng)初有一個比較單純的想法
想著在輪播的過程中,直接判斷是否到了第9張圖片,然后調(diào)用removeTransition();取消過渡 , 然后改變index=1,讓它無縫切換到第1張, 正當(dāng)我信心滿滿以為完成了,卻結(jié)果卻給了我一巴掌!!!!!!
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 當(dāng)輪播到第9張時,不調(diào)用監(jiān)聽動畫事件,直接取消過渡狀態(tài)
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);
那么….原因到底是為什么呢 ?
因為 CSS3的過渡是異步事件, 那時候的我恍然大悟,才意識到了自己的年少無知.
那么既然是異步事件, 我們就需要利用監(jiān)聽事件,來監(jiān)聽每一次過渡狀態(tài)結(jié)束的時候,
然后再判斷當(dāng)前的下標(biāo)是否到了最后一張,
再無動畫狀態(tài)的切換到第1張.
這就是完整是利用CSS3實現(xiàn)無縫輪播 , 平時多踩坑,然后通過自己研究解決,慢慢的自然而然的就不會犯這種問題了,前端的路漫漫,讓我們繼續(xù)加油!!!!!
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
