Question. 問題
在移動端商城系統中,我們常常看到位于頁面頂部有一個搜索框,這類搜索框博主比較喜歡的是固定在頁面頂部,半透明懸浮,能依稀看見部分輪播圖的形式。

要制作這樣的搜索框,技術關鍵在于:
- fixed 搜索框定位
- opacity 設置透明度
Solution. 解決
首先我們定義一個 html 片段:
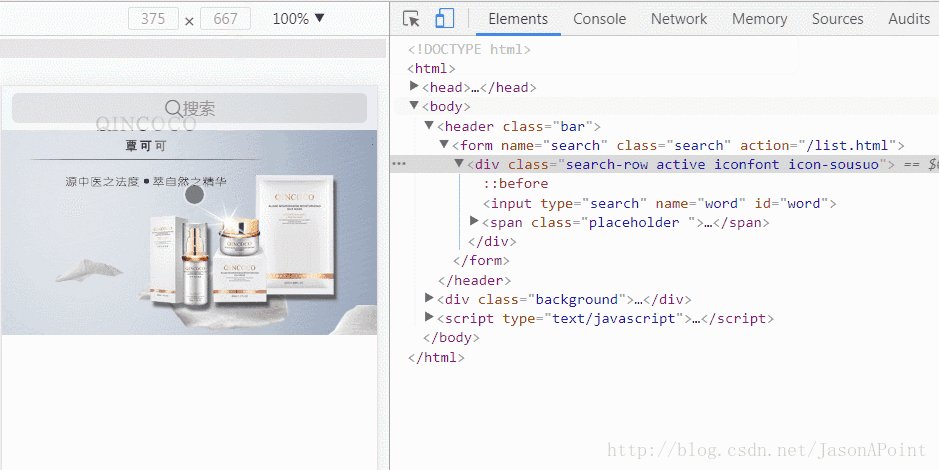
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<div class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</div>
</form>
</header>
<!-- 一個背景圖 實際上這里往往是輪播圖 -->
<div class="background">
<img src="bg.jpg">
</div>
header 標簽為搜索框,下面的 div 為一個背景圖。
同時附上 CSS 樣式:
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 決定了搜索框置頂 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>
很長的一段 CSS 樣式,但是其核心就兩句話position: fixed; /* 決定了搜索框置頂 */ 和 background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */,其他的樣式均為了頁面的排版,排版的細節需要各位讀者自己寫一遍理解,過程可能需要花費點時間。
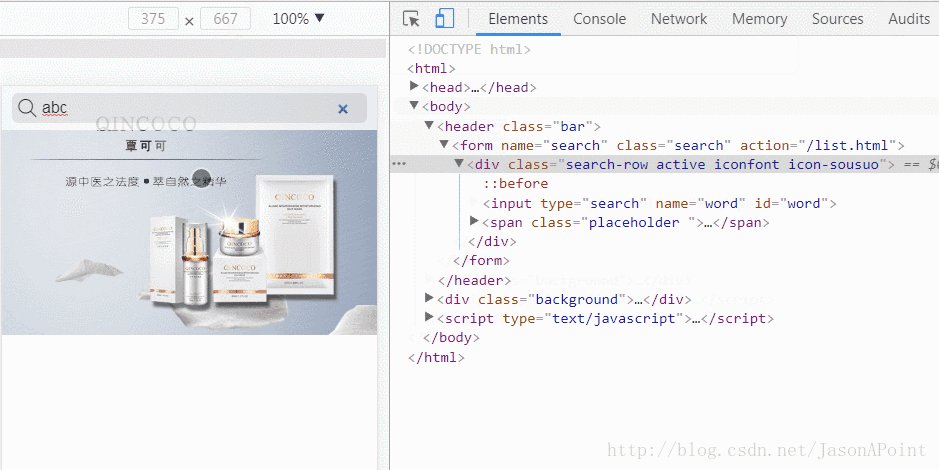
這樣我們就完成了一個靜態的搜索框:

備注:這里的搜索圖標使用了 iconfont,讀者可自行到 iconfont矢量圖標庫 下載。
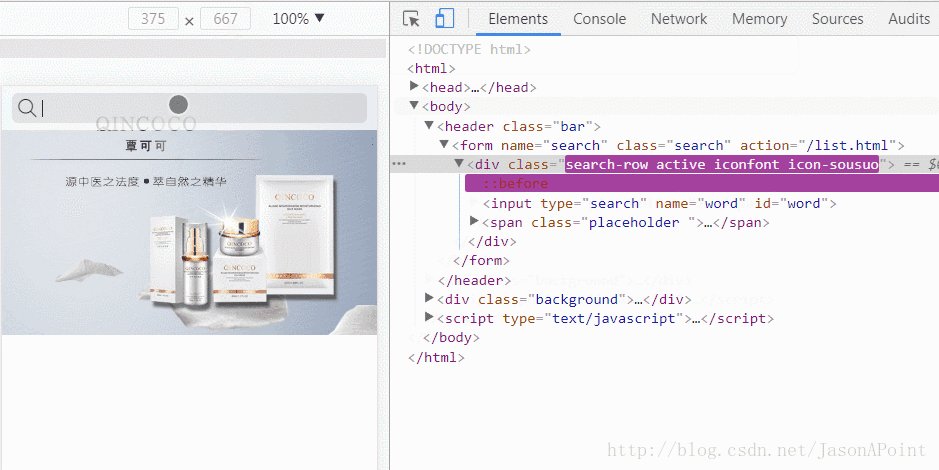
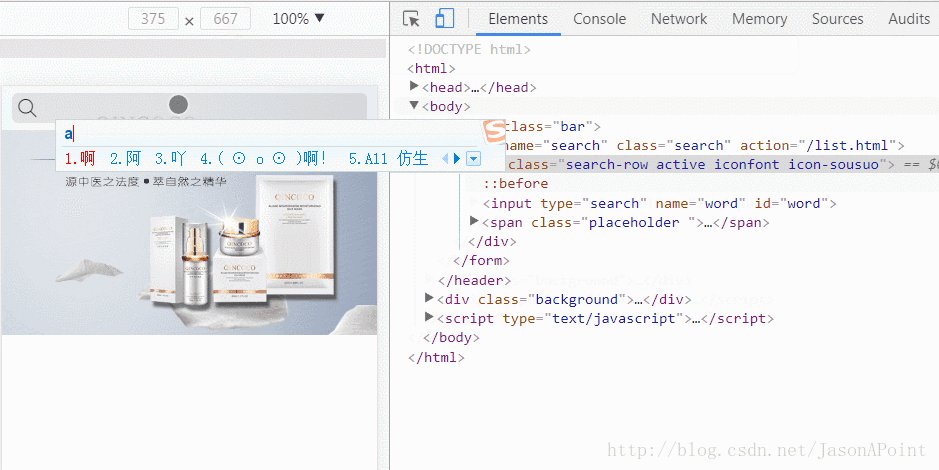
至此,我們還需要通過 JS 實現一些動效:

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
