CSS初學感覺很簡單,但隨著學習的深入才感覺CSS的水由多深,平常總會遇到各種坑,先總結一些經常遇到的坑
大小寫不敏感
雖然我們平時在寫CSS的時候都是用小寫,但其實CSS并不是大小寫敏感的
.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}

雖然把background-color寫為了background-COLOR,但仍然會生效,之所以寫成小寫是因為xhtml標準的關系,但是即使不是xhtml還是寫成小寫比較好,美觀、易讀而且可以應對可能的轉換需求
選擇器優先級
當兩個規則都作用到了同一個html元素上時,如果定義的屬性有沖突,那么應該用誰的值的,CSS有一套優先級的定義。
不同級別
在屬性后面使用 !important 會覆蓋頁面內任何位置定義的元素樣式。
作為style屬性寫在元素內的樣式
- id選擇器
- 類選擇器
- 標簽選擇器
- 通配符選擇器
- 瀏覽器自定義或繼承
同一級別
同一級別中后寫的會覆蓋先寫的樣式
上面的級別還是很容易看懂的,但是有時候有些規則是多個級別的組合,像這樣
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
.test.test2{
background-COLOR:#0e0;
width:100px;
height: 100px;
}
</style>
</head>
<body>
<div class="test test2"></div>
</body>
</html>
到底div是應用那條規則呢,有個簡單的計算方法(經園友提示,權值實際并不是按十進制,用數字表示只是說明思想,一萬個class也不如一個id權值高)
- 內聯樣式表的權值為 1000
- ID 選擇器的權值為 100
- Class 類選擇器的權值為 10
- HTML 標簽選擇器的權值為 1
我們可以把選擇器中規則對應做加法,比較權值,如果權值相同那就后面的覆蓋前面的了,div.class的權值是1+10=11,而.test1 .test2的權值是10+10=20,所以div會應用.test1 .test2變成綠色

行內(inline)元素的一些屬性
并不是所有的屬性對行內元素都能夠生效
- 行內元素不會應用width屬性,其長度是由內容撐開的
- 行內元素不會應用height屬性,其高度也是由內容撐開的,但是高度可以通過line-height調節
- 行內元素的padding屬性只用padding-left和padding-right生效,padding-top和padding-bottom會改變元素范圍,但不會對其它元素造成影響
- 行內元素的margin屬性只有margin-left和margin-right有效,margin-top和margin-bottom無效
- 行內元素的overflow屬性無效,這個不用多說了
- 行內元素的vertical-align屬性無效(height屬性無效)
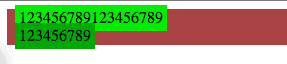
<div style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0e0;">123456789123456789</span>
</div>
<div style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0a0;">123456789</span>
</div>

通過例子可以看出,我們對span設置的width和height屬性并沒有生效,margin-top和margin-bottom無效,padding-top和padding-bottom會改變元素范圍(背景區域變大了),但并沒有影響下面元素位置
一些互斥的元素
- 對于absolute和fixed定位的(固定大小,設置了width和height屬性)元素,如果設置了top和left屬性,那么設置bottom和right值就沒有作用了,應該是top和left優先級高,否則同時寫了瀏覽器怎么知道按照誰定位
- 對于absolute和fixed定位的元素,如果設置了top、left、bottom、right的值后margin屬性也就不起作用了
- 對于absolute和fixed定位的元素,如果設置了top、left、bottom、right的值后float屬性同樣會失效
- 塊元素如果設置了float屬性或者是absolute、fixed定位,那么vertical-align屬性不再起作用
font-size單位
我們在寫字體的尺寸的時候常用的單位有
- px
- pt
- em
- rem
