
【編者按】本文轉(zhuǎn)載自@elya妞 的個(gè)人博客。為了更多設(shè)計(jì)師能認(rèn)真思考移動(dòng)應(yīng)用表單的特殊性,最大限度的提升表單設(shè)計(jì)的體驗(yàn),提升效率,提高滿意度。本文將從清晰的視覺(jué)縱線、信息的分組、極致的減法、利用選擇代替輸入、標(biāo)簽及文字的排布方式、依靠明文確認(rèn)密碼、合理的鍵盤利用、校驗(yàn)的小秘密這八個(gè)維度來(lái)分享我的移動(dòng)應(yīng)用表單設(shè)計(jì)秘籍。
一、清晰的視覺(jué)縱線
用戶在瀏覽信息的時(shí)候,如果沒(méi)有足夠多的強(qiáng)調(diào)元素,會(huì)從上至下,從左至右的瀏覽,Web端是一個(gè)“F”型視線,移動(dòng)端更經(jīng)常是“L”型視線(導(dǎo)航和重要操作往往在下邊),那么如果你的表單的視覺(jué)瀏覽順序,符合這個(gè)“L”型規(guī)律,基本上就符合用戶的心理預(yù)期,不需要任何的尋找,任何的思考,就可以簡(jiǎn)單高效的執(zhí)行完表單項(xiàng)的填寫(xiě)和提交。

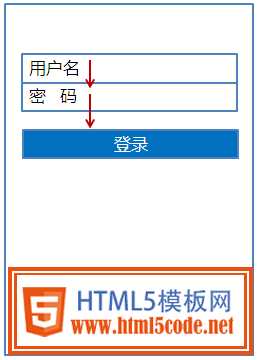
這是一個(gè)登錄表單視覺(jué)縱線的例子,用戶先關(guān)注到用戶名輸入框,再關(guān)注到密碼輸入框,然后就自然而然的發(fā)現(xiàn)了登錄按鈕。
反面的例子很多,比如下面兩個(gè):

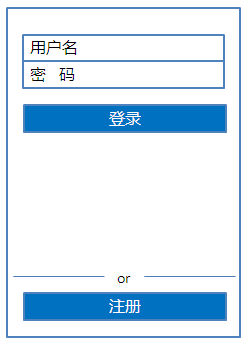
第一個(gè)反例比較常見(jiàn),用戶輸入完用戶名和密碼之后,直接看到的操作按鈕是注冊(cè),而不是登錄,這種左右的布局方式,即便你用顏色區(qū)隔,也阻擋不了用戶的視線落到注冊(cè)上,于是簡(jiǎn)單的眼動(dòng)測(cè)試就可以發(fā)現(xiàn),這時(shí)用戶盯著注冊(cè)停頓思考一下是在所難免的。
第二個(gè)反例則會(huì)更加突出一些,因?yàn)楸韱螛?biāo)簽與表單的相關(guān)性不是很好,用戶需要先閱讀表單標(biāo)簽的內(nèi)容,再閱讀輸入框引導(dǎo)文字的內(nèi)容,視線一直都是左—— >右——>左——>右,這樣已經(jīng)不夠友好了,最后提交的時(shí)候,又需要整個(gè)視線平移到右上角去尋找登錄按鈕,當(dāng)然,我并不是在 challenge iPhone的設(shè)計(jì),如果全局都擁有這樣的操作欄,右上角提交表單項(xiàng)還好,但這也僅適用于鍵盤會(huì)遮擋提交按鈕的情況。
二、信息的分組
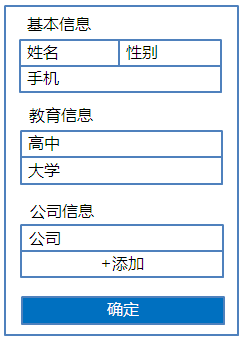
表單項(xiàng)并不是從上邊羅列到下邊就可以了,而是要經(jīng)過(guò)信息組織的,同一類的表單可以放在一起,當(dāng)表單太長(zhǎng)的時(shí)候,可以拆分成不同的組,這樣用戶在填寫(xiě)的時(shí)候,類似于一種任務(wù)拆解,可以一組一組的完成填寫(xiě)。

登錄和注冊(cè)是兩個(gè)完全不同的去向,所以在布局上做一個(gè)顯著的分組,如果用戶想要登錄的話,專心填寫(xiě)就可以了,如果用戶想要注冊(cè)的話,需要點(diǎn)擊注冊(cè)按鈕,去到一個(gè)新界面去完成操作。

填寫(xiě)信息的時(shí)候,如果所有想都列出來(lái)自然會(huì)有較大信息負(fù)擔(dān),但是如果按組別來(lái)填,每個(gè)組別只有2~3項(xiàng),就會(huì)覺(jué)得沒(méi)有那么大的壓力了。
