
【編者按】本文轉載自@kentzhu 的個人博客。導航是產品設計的重頭戲,Web端設計的時候是在考慮如何將操作展示給用戶,而Mobile的設計更多的時候則是考慮如何將操作巧妙的隱藏起來。但這種隱藏實際上是為了核心功能的突出。
iOS導航模式基本都是基于iOS系統自身的一些模式,隨著iOS新產品的不斷出現,新的導航方式也隨之更新。在這里,說一下“抽屜式”的導航方式。
當然,抽屜式導航是作者自己給這種導航方式取的名字,至于學名叫什么,小編也不知道。這種導航模式一般采用將導航主體隱藏在app側邊的方式,以一個按鈕來呼出導航,在使用完成之后在使用相同的按鈕隱藏起來。一拉一縮,從形象上與抽屜類似,于是就這樣稱呼他。
根據不完全的考證,這種導航方式始于Facebook。在最早的Facebook App中,一直采用了比較保守的九宮格導航方式,隨著FB的發展,這種很重的導航方式會導致用戶Timeline的展示被很大程度上弱化,雖然FB也曾嘗試在用戶進入App的時候直接進入Timeline而不是這個九宮格導航。
但是,顯然這種優化還不是足夠好。于是,在2011年11月左右,FB發布了新的iOS和android客戶端,其中一個重要的變化就是導航模式的變化,推出了新的抽屜式的導航,同時強化了對Timeline的展示。
FB推出這種新的導航模式不久,Gmail的iOS版本同樣采用了這種導航模式,再之后path 2.0版本也采用了這種抽屜式導航并將其演變到極致。至此,這種抽屜式的導航模式迅速竄紅與iOS產品設計中。
簡單的定義
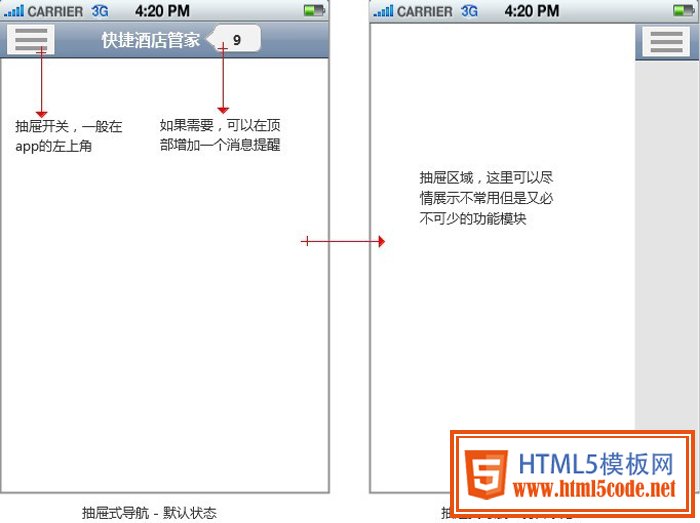
一般控制抽屜的把手出現在App的左上角,以按鈕的形式出現,點擊按鈕之后抽屜被拉開,按鈕被拉到App的右上角,左側區域被拉開(抽屜)后顯示出導航內容。
導航的內容可以是以列表形式展示的常規2級導航,也可以將一些非常用的快捷操作入口直接放進來,如FB的搜索。具體形式如下圖

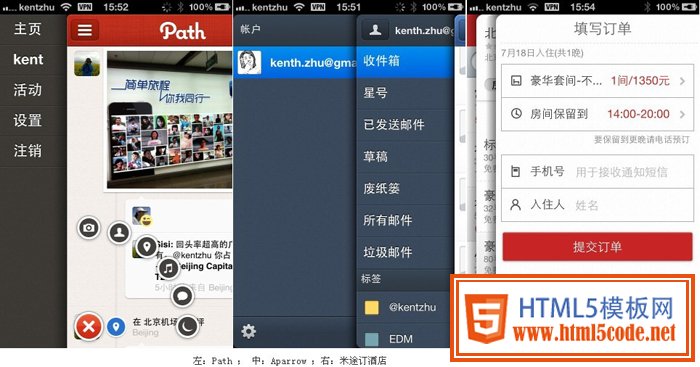
當然,這種抽屜也存在一些變種,目前以Path和Sparrow較為突出。Path不僅將主導航作為一種抽屜,同時底部的操作按鈕也是一種變種的抽屜;而Sparrow則增加了抽屜的層級,在一級抽屜被打開之后還可以再繼續拉開一層抽屜。另外,米途訂酒店則將全部的酒店預訂過程化作一種抽屜,也是一種很不錯的形式。

另外,對于一些需要用到消息提醒的應用,抽屜的出現會給消息的展示帶來新的麻煩,因此,很多的抽屜導航會將消息展示在Title區域里,以一個入口的形式來展示。典型的如Facebook、快捷酒店管家。
抽屜導航的核心思路
抽屜式導航的核心思路是“隱藏”。隱藏非核心的操作與功能,讓用戶更專注于核心的功能操作上去。個人認為,隱藏的思維是移動產品設計中最核心的一個思想。上周在極客公園分享了關于如何應用縮小、隱藏、賦加的思路來做移動產品設計的話題,而這個思路中最最核心的恰恰是隱藏。
Facebook中,用戶核心的操作是閱讀Timline,所以抽屜里隱藏了所有其他的操作;Path中,用戶的核心操作還是看好友的 Timeline,所以抽屜里隱藏了其他的操作,同時UGC的操作又必不可少,因此Path在左下角也用了一個抽屜;在Sparrow里,用戶看新郵件的頻率大于查看歸檔郵件的頻率,因此抽屜里隱藏了郵件類型等操作,同時為了平衡發郵件的需求,在右下角單獨留了一個入口;在快捷酒店管家里,用戶的核心操作是通過地圖尋找附近的快捷酒店,所以抽屜里隱藏了切換城市等其他操作……
這種導航方式會逐漸流行,推測的依據就是隨著移動產品設計的演進,越來越多的產品設計師開始認識到只有讓核心更突出才能提高整體產品的體驗,只有不斷降低用戶的干擾才能不斷提高用戶的使用效率。
而不適合抽屜式導航的App則有
需要用戶不斷在導航間進行切換的App、沒必要有太多導航的App、或者核心功能就是一堆入口的App。
原文鏈接:說說抽屜式導航
(Warlial 供雷鋒網專稿,轉載請注明來自雷鋒網及作者,并鏈回本頁)
