在網(wǎng)站優(yōu)化中,如果圖片優(yōu)化得好,不但可以提高頁面的加載速度,提升網(wǎng)站的用戶體驗(yàn),而且還可以通過圖片優(yōu)化來節(jié)省網(wǎng)站的帶寬。那么作為頁面構(gòu)建工程師應(yīng)該采用什么方法來優(yōu)化圖片,既能保證UI的還原度,又使圖片最精簡呢?下面我就個(gè)人經(jīng)驗(yàn),來簡單介紹一下圖片優(yōu)化的方法,首先我們了解一些圖片方面的知識(shí):
1. 矢量圖與位圖。
矢量圖:縮放、旋轉(zhuǎn)不失真的圖像格式,不管你離多近去看都看不到圖形的最小單位。存儲(chǔ)的文件較小,但是很難表現(xiàn)色彩層次豐富的逼真圖像效果。你可以理解成完美的圓型、拋物線等形狀。
位圖:又叫柵格圖、像素圖,最小單位由像素構(gòu)成,縮放、旋轉(zhuǎn)會(huì)失真。舉個(gè)例子來說,位圖就好比十字繡,遠(yuǎn)看時(shí)畫面細(xì)膩多彩,近看時(shí)能看到每一針的色彩過渡。

十字繡 十字繡放大
下表為矢量圖和位圖的對(duì)比:

2.有損壓縮、無損壓縮。
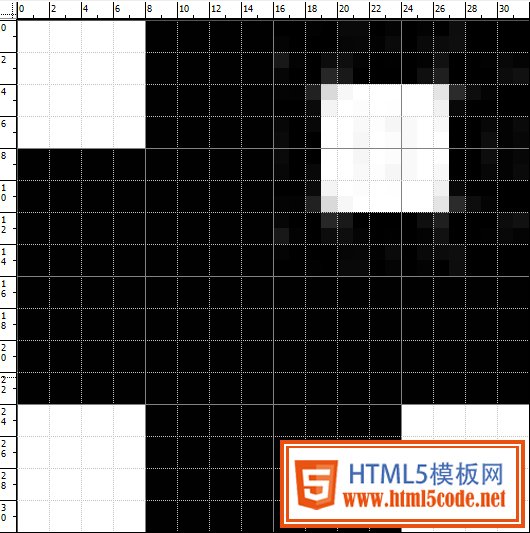
有損壓縮:特點(diǎn)是保持顏色的逐漸變化,根據(jù)人眼觀察現(xiàn)實(shí)世界的 突然變化, 然后使用附近的顏色通過漸變或其他形式進(jìn)行填充。因?yàn)樗攸c(diǎn)的數(shù)據(jù)信息,所以存儲(chǔ)量會(huì)降低,還不會(huì)影響圖像的還原度質(zhì)會(huì)有所下降。JPG是有損壓縮格式,在存儲(chǔ)圖像時(shí)會(huì)把圖像分解成8*8像素的網(wǎng)格單單獨(dú)優(yōu)化。舉個(gè)例子:白色小塊為 8*8px,黑色底色塊為32*32px,當(dāng)小白塊已經(jīng)不是純白色了,它周圍的小白塊卻很尖銳,如下圖所示:

右上角的白色格子剛好沒有在8*8像素的網(wǎng)格單元中,所以保存時(shí)會(huì)跟周圍的8*8的網(wǎng)格單元顏色融合,下圖的效果: