在電子產品的設計中,大家經常提到簡潔是設計的重要元素。可是很多產品,不見得簡潔就是第一 要素。簡潔的設計,必須是在對用戶需求透徹理解,引導用戶完成必要操作的基礎之上,才提倡的一種 去粗取精的設計減法。在平時生活中,我留心觀察了身邊的垃圾回收方式,想從垃圾分類回收的設計談 起,淺談好的產品設計應具有的一些特點。
2010年3月1日,《北京晚報》刊登一篇題為《垃圾分類示范區遭遇分類尷尬》的文章。說該報長期 關注的玄武區建功南里小區,被稱為“中國第一個綠色社區”,早在1997年就開始了垃圾分類的實驗。 在長達12年的時間里,這個2.3萬平方米的社區在“垃圾分類”的實踐中得失參半 – 每年投入近三萬 ,但是一直處于虧損狀態。虧損原因中有兩個值得深思,一個是環衛部門收垃圾時不分“可回收”和“ 不可回收”垃圾,統統倒在一個垃圾車里面拉走;第二個原因是“小區年輕的租客多起來了。有些人不 了解小區作‘示范’、‘試點’的光輝歷史,再加上工作忙,扔垃圾就更加隨意了。”

從“垃圾分類示范區”示范失敗的兩個原因,我們可以學到兩點:
1、產品前期規劃的完整性和產品理念的貫徹執行很重要:政府已經花了很大力氣在“可回收”和“ 不可回收”垃圾箱上做文章,從一個垃圾箱變成兩個,甚至是多個垃圾箱,成本自然上去了。結果回收 環節沒有做好,兩種垃圾到了垃圾車里還是混在一起。這點給我們的啟發是,產品前期規劃如果不周全 ,疏漏任何一個環節都可能導致產品的失敗。同時,產品理念的執行必須自始至終,需要深入人心。從 剛剛開始的產品分析、定位、規劃,到設計師開始交互、視覺 的設計,再到開發、測試,產品理念應 該每個人都知曉,每個人都恪守。
2、對用戶的教育必須是快速、可持續的過程,因為雖然用戶本身沒有發生變化,但其組成可能已經 在時間和空間上已經產生更替。例如,QQ用戶并不是一成不變的。老用戶在隨著年齡的增長需求發生著 變化,而新用戶可能又有一些新的特點和需求。對于用戶群體的變更,產品如果不去再教育、再有新的 特性適應目前的狀況,就一定會面臨著原來不存在矛盾和問題。
其實產品規劃和用戶教育這兩點都是很大的話題,想要做好并不容易,但是如果從設計的角度,對 產品進行恰當的改變,可能南里小區垃圾分類的問題就會迎刃而解。這里日本的垃圾分類回收設計值得 我們借鑒參考,以其公共垃圾箱的設計為例:
1、標識易于識別。具象化圖形比抽象化更容易看懂。用最具象化、最常見的圖形標識垃圾的分類, 這樣每個用戶(包括小孩子在內)都能夠清晰識別,并對垃圾進行準確分類。

2、重視必要的用戶行為引導。日本的公共垃圾箱的投擲口的形狀設計各有不同。比如報紙、刊物等 廢品的投擲口設計為長條形狀,而易拉罐的投擲口設計則為圓形,塑料袋等廢品的投擲口則是方形。而 國內垃圾箱設計則沒有這么多講究,致使用戶就不假思索隨意丟棄。

隨著技術的革新,產品體驗也在不斷進步,界面和操作更簡單方便似乎已經成為評判好產品的一個 標準。蘋果、google都是該標準下的典范。可回想一下,這些產品真的如同看上去的那樣簡單嗎?我認 為其產品設計是比較復雜的。只是這種復雜模仿了我們日常的行為習慣,符合人們的認知,讓用戶感覺 不到它的存在。 比如觸屏的操作方式更加豐富。

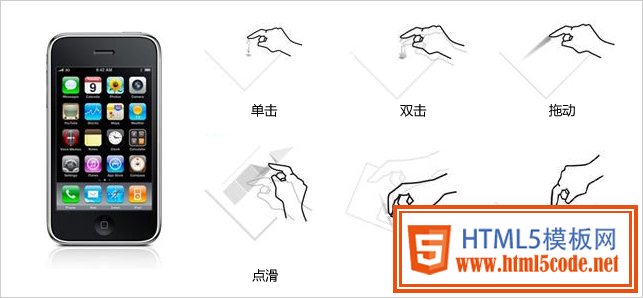
iPhone設計模具

觸摸屏的操作方式豐富且自然
綜上所述,好的產品設計看似需要具備兩個素質:1、感覺很簡單;2、其實不簡單。目前很多產品 都是游離在這兩者之間,一些更甚的山寨產品只是模仿了這些設計的形,卻遠不能模仿設計里面的神。 為了更好地服務于我們的用戶,設計應從產品前期規劃,對用戶的細分開始,一步一個腳印踏踏實實走 好每一步。
讀到這里,我想大家已對解決南里小區的垃圾分類問題心有答案了吧。
作者:liz
文章來源:Tencent CDC Blog
