
一句話總結:你剛好不經意地出現,而這正是隱藏的意義。
在這個信息爆炸的社會里,信息過載已成為常態,為了提升用戶使用效率,處理界面的信息層次是每個設計師都要面對的重要一課。這篇短文想聚焦的話題是 界面中的“隱藏”。在界面設計中,隱藏不是為了和用戶躲貓貓,而是為了讓用戶更好地聚焦在重要內容上,降低界面信噪比,提升信息傳達效率。
筆者以前經常玩的D&D,非常喜歡其中的盜賊(Rogue)角色,潛行在黑暗中,伺機致命一擊。一個好的隱藏設計,是否也能和盜賊的背刺一樣給力呢?我們先來看看隱藏的技能發動條件。
其實這項技能的領域很寬,在固定和特定的情況下都能施展拳腳。首先看看在固定情況下的運用吧。固定包括兩種:不常變設置和引向外部目標。
一、不常變的設置:
固定不變的位置或功能,在相對不重要、操作頻率不高或一次性設置時,合理組織信息后就能隱藏了。
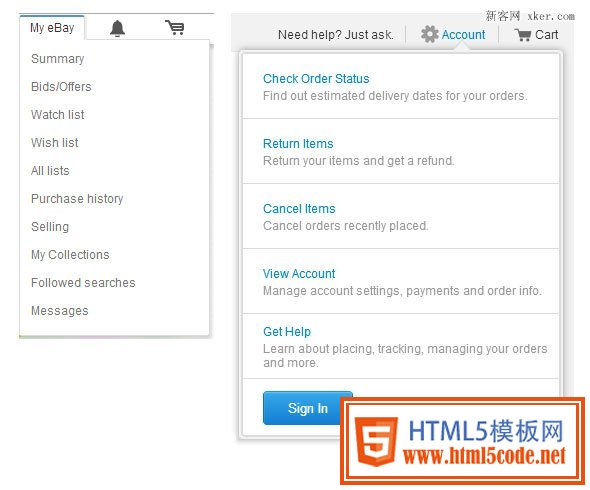
如ebay或apple的賬戶信息、個人任務等都可以歸屬在固定模塊“My eBay”下:

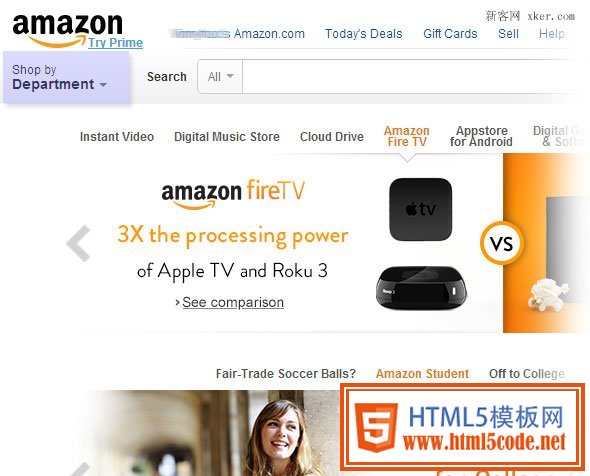
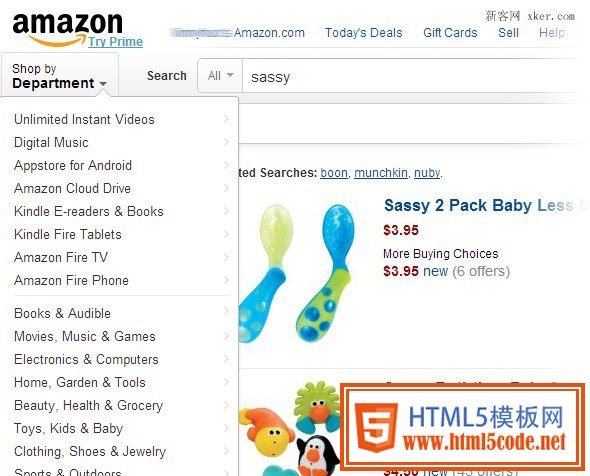
amazon那從a到z 豐富的類目導航,被隱藏在左側logo下方。全站它都在老地方靜候展示的時機:

整站的固定位置始終能找到它,隱藏既保持認知一致,也節約了空間:

二、指向外部目標
這種隱藏多考慮到外部分享平臺數量多、常有變動增減,全部展示,界面設計更復雜;不常變的設置是絕對固定,指向外部目標是相對固定。
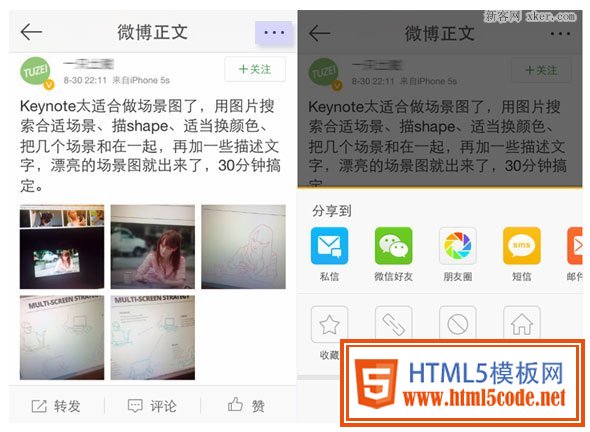
新浪微博的和豆瓣電臺的點點點中,都隱藏了各種外部分享渠道:

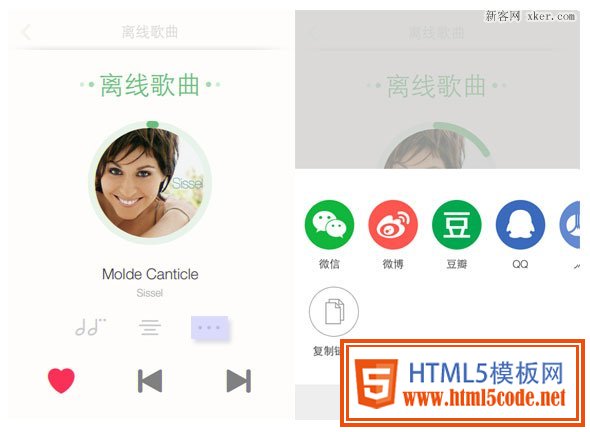
豆瓣電臺的分享:

目前為止,前面提的隱藏都是隱藏次要信息。難道rogue的本事就這點?別急,接著要說的特定情況下,“隱藏” 將一改綠葉角色,展示進階技能。像一個高級rogue,只在該出場時亮相,漂亮的出手背刺甚至打出爆擊,將隱藏技發揮致極。
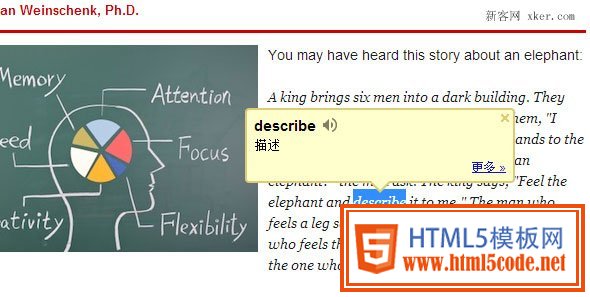
在特定的閱讀場景下,適時地提示了chrome插件的隱藏選詞翻譯:

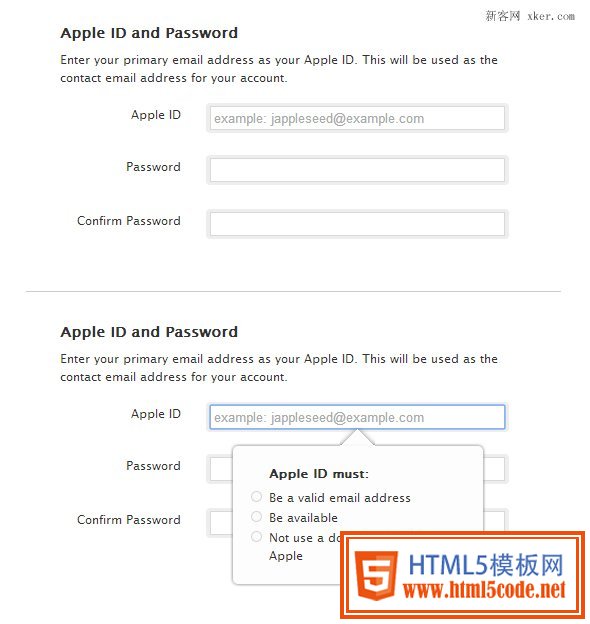
Apple官網注冊ID,逐字段填寫時,輸入框會適時彈出tips來提示用戶,符合要求的Apple ID包含這三項內容:

根據輸入過程中的具體情況提示問題點、待完成或特殊要求,都是針對性的提示,根據目標現狀出手,是成功rogue必備的素質。適時地提示隱藏的信息,大幅提升表單填寫效率:
針對進階技能rogue還有一套精準背刺技巧:做好完全隱藏適時提示,其實也容易:給輕量化的線索或提示,尋求進階技請看過來:
一、細微處——優雅恰好的提示
既然隱藏,如果提示過強、大或顯,就違背了隱藏的初衷,顯得技拙,輕一點才不打擾到用戶的任務進程,所以提示要細微,要適當。
眾所周知的PS工具欄右下的小三角,就優雅地邀請用戶在使用中根據需要探索更多功能:

二、漸進的提示
配合任務操作進程,為用戶逐步揭開隱藏的面紗,才是有效的提示。
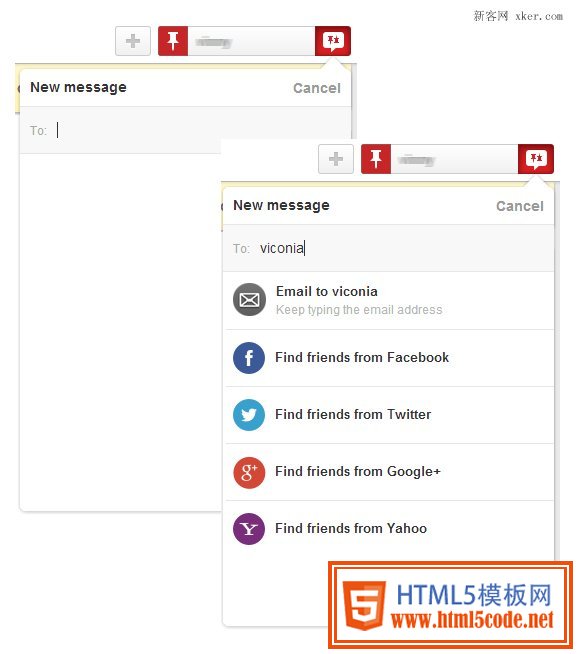
在Pinterest右上角message彈框輸入前,很輕量的視覺提示:To后請輸入字符;隨著輸入動作,出現下一步選擇用什么渠道發送的提示:

之前apple.com 注冊即時校驗提示,也是漸進提示的有效應用。
三、掃視/泛讀的提示
不經意間用戶快速掃描時,用小小的力就能撬動關注。rogue不是拼盡全力的肉盾,巧力是最適合的。
相比數字氣泡,小紅點足夠引起用戶掃視時的聚焦,如Giles Colborne提出“把標簽放哪里比把標簽做多大重要得多”:
