寫在前面
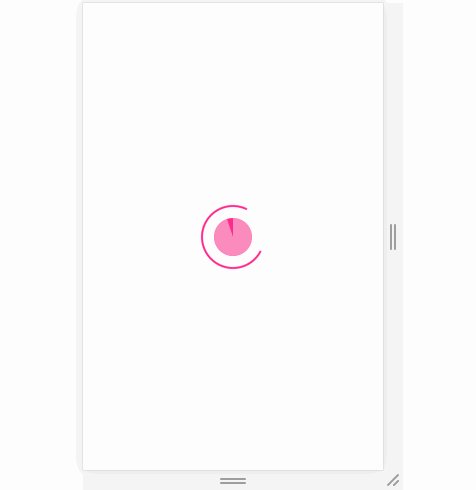
之前碰到一個小練習,就是用純CSS3來寫餅狀的loading效果,之前著實沒有寫過這玩意兒,小花完全沒頭緒,然后參考了張鑫旭老師的CSS3實現雞蛋餅餅狀圖loading等待轉轉轉,還有些別的東西,用一種看起來有一點類似但是好像又不一樣的方式完成了同樣的效果,題目要求的大概就是這個樣子:

開始
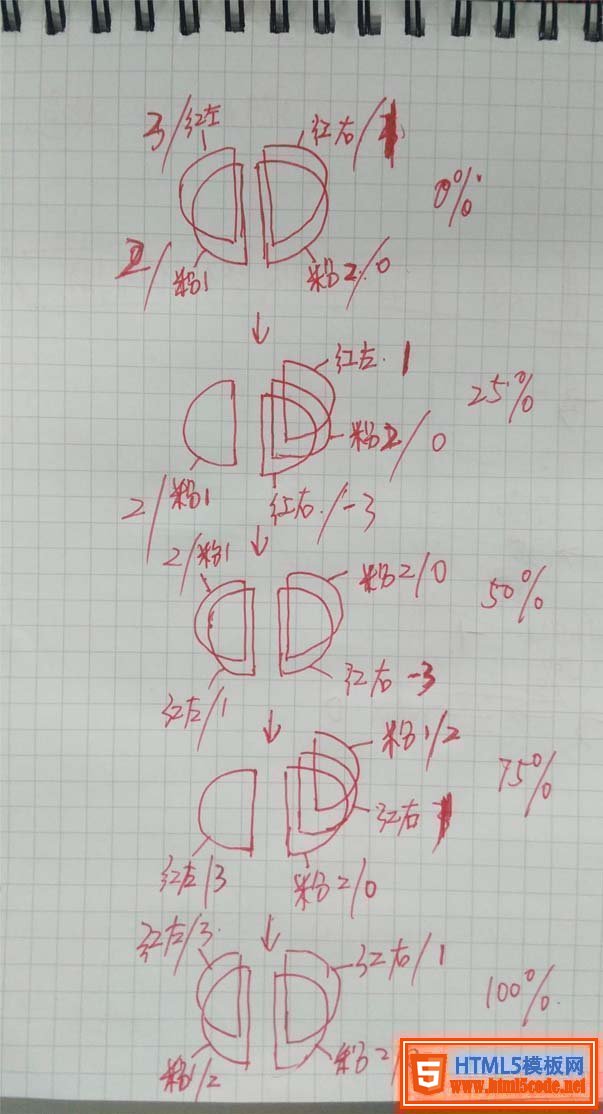
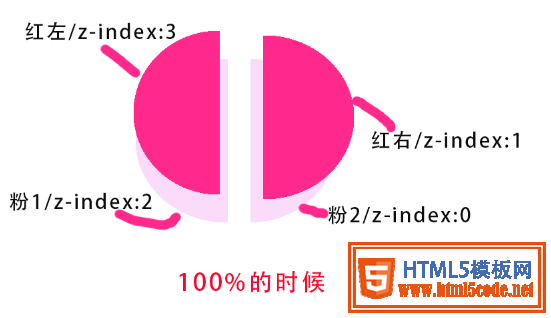
琢磨了一下,睡一覺起來畫了個圖,理順了一下,不過感覺此圖有點難意會啊啊啊啊啊,沒關系,小花會在后文一點一點解釋噠~(紅跟粉代表顏色,斜杠后面是z-index的值)

原理
這個東西分為兩部分:外圈和內圓。顏色這東西都自定義啦,不過我畫的的圈圈好像有點太大,然后動畫時間是隨便設的,反正轉起來看著感覺有點怪怪的額
先上html結構
<div class="con-wrap">
<!--外圈-->
<div class="out-round"></div>
<!--內圓,里面有半圓四個-->
<div class="in-round">
<div class="lt-round"></div>
<div class="lt-mask"></div>
<div class="rt-round"></div>
<div class="rt-mask"></div>
</div>
</div>
外圈和內圓是通過position定位重合在一起,實質上外圈轉完2圈,內圓的紅色和粉色才各轉完1圈(內圓的全程包括紅色從1到0、粉色從1到0),所以內圓的動畫時間應該是外圈的兩倍!!!
1、外圈
外圈很簡單,設置border-radius:50%即可畫出一個圓,然后設置三條邊框為紅色,另外一條為透明,即畫出了四分之三個圓邊框(即外圓)。
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
}

接下來是外圈的動畫,為其設置的動畫就是旋轉一圈,infinite表示無限次
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}
其中rotate(120deg)為旋轉起始位置,可根據實際情況調整。
至此外圈就完成了,比較麻煩的是下面的內圓,不過根據圖示應該是可以想象的。
2.內圓
此處有四個半圓,左邊兩個,右邊兩個(round為紅色,mask為粉色),動畫主要通過改變兩個紅色半圓的z-index值來控制各個半圓顯示的優先順序。內圓的css實現部分為:
/*左邊兩個半圓*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右邊兩個半圓*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
}
下面過程描述內圓的動畫全程(其中右邊的粉色全程不需要動,右邊紅色部分只需要改變z-index的值來改變顯示的優先級,從而實現顯示和隱藏的效果來配合補充左半邊的圓。):
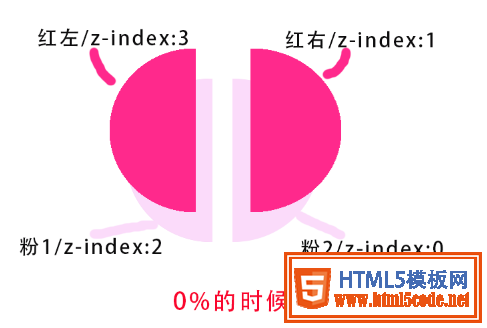
1、初始設置:
紅左 z-index:3 粉1 z-index:2 紅右 z-index:1 粉2 z-index:0
模型圖:

視覺效果圖(忽略中間的白線):

2.左邊紅色旋轉完180度時(逆時針旋轉所以是360→180→0)
模型圖:

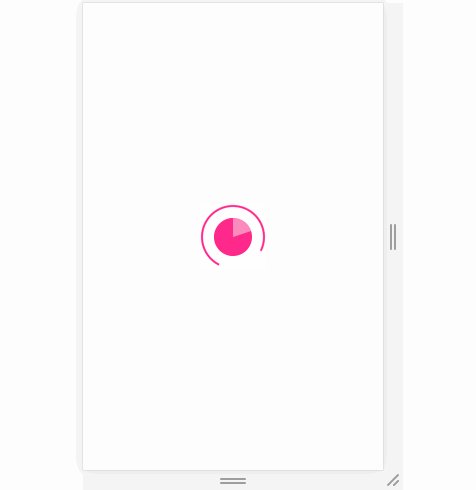
視覺效果圖:

3.左邊紅色轉完到0度時(此時左右兩邊的紅色半圓被粉色覆蓋)
模型圖:

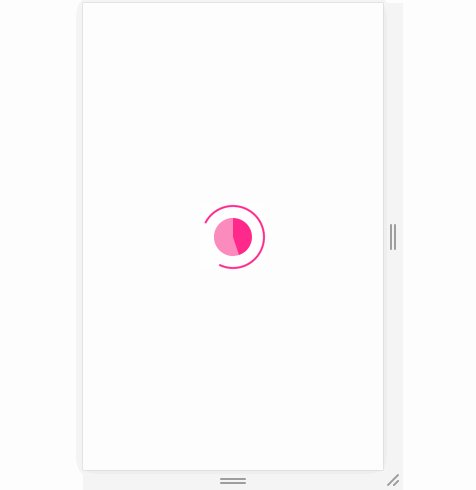
視覺效果圖:

4.粉色半圓重復之前紅色半圓的動畫(即左邊粉色360→180→0)
模型圖:

視覺效果圖:

5.當左邊粉色旋轉到0度時,全部半圓回到了最初始的狀態,整個動畫即完成(在相同時間下外圈完成了2次的動畫)。
模型圖:

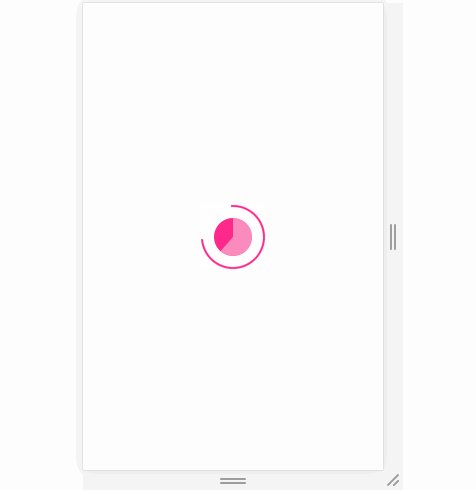
視覺效果圖:

動畫代碼部分
